How to use BugHerd for Test Scenarios
Sure, you can just let clients user acceptance test by randomly clicking through their new website. However, it's much easier if you agree and identify likely test scenarios and test cases before you begin. Once you've created a test plan, use BugHerd to create tasks around those UAT test cases and assign them to a particular member of the testing team, or your client for end user testing.
Make sure the test cases and tasks are real world scenarios that reflect the way an end user would interact with the website. Say you've built an e-commerce stall - create UAT test cases that cover what happens when a customer abandons their shopping cart, or tries to change an item. Creating user acceptance tests based on likely business processes means you're more likely to uncover any issues.
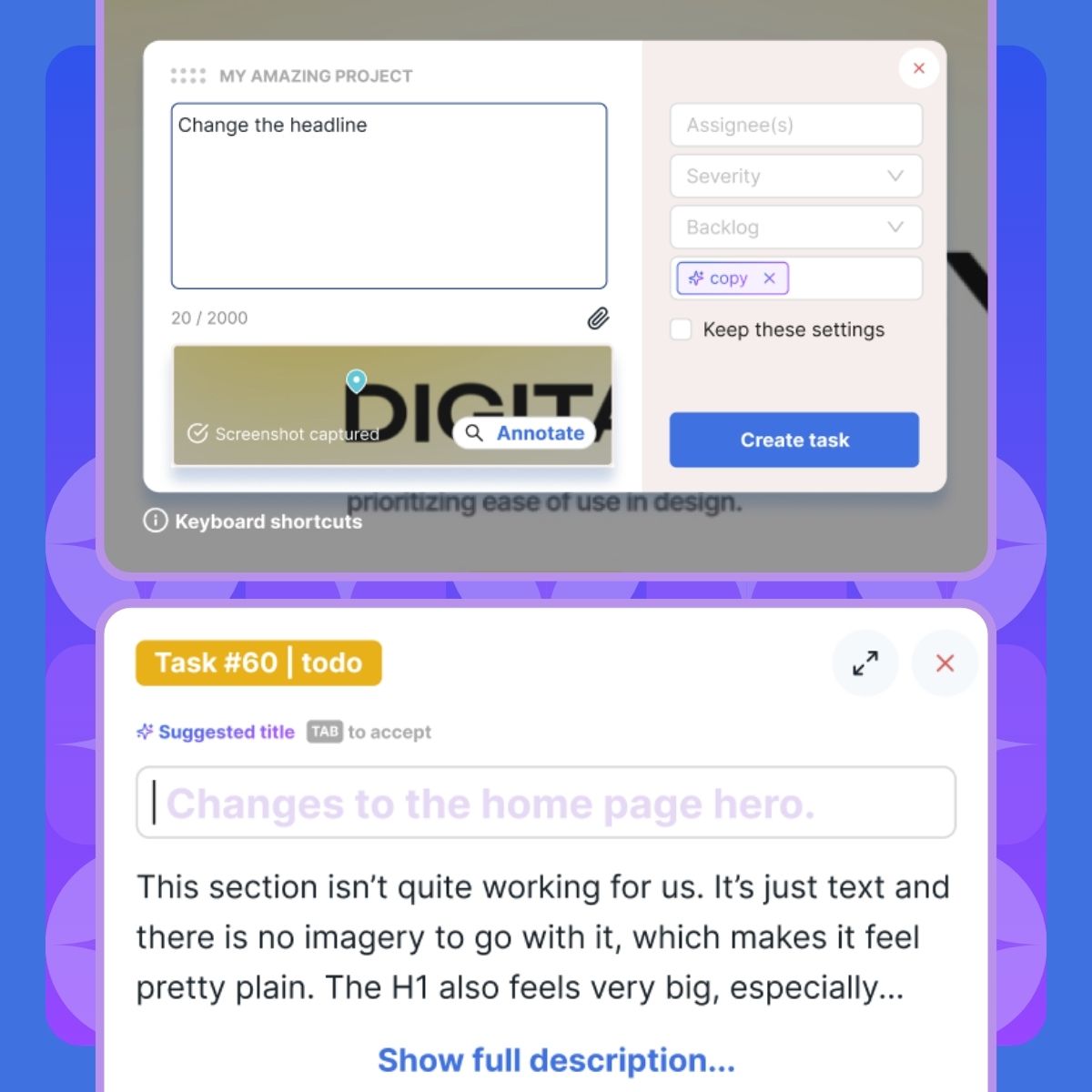
As the user acceptance testing is completed, any issues can be pinpointed easily using BugHerd, without the need for the tester to leave the website.
Capture video for multi-step business processes, glitchy animations or simply pin the feedback to the page, right where the problem occurs. Let BugHerd capture the technical details like Operating system and browser and a screenshot to remove all vagueness from your feedback.




































Using BugHerd is easy but don't just take our word for it. Just ask around.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”