
“A no-brainer purchase for any agency or development team” – Mark B, Developer




With BugHerd, clients simply point, click and comment as they review a web page.
BugHerd grabs a screenshot, saves technical details and creates a task for your team to track. No need to manually take tedious screenshots - ever!
No credit card required.

60-day money back guarantee.













When you're using the right website feedback tool, you can speed up your workflow dramatically and improve client collaboration. BugHerd and Markup Hero are two solutions designed to meet the needs of creative teams by simplifying the review process, but they are very different tools, with BugHerd's feedback functionality far superior to that of MarkUp Hero's.
In this blog we will explore the key distinctions between BugHerd and Markup Hero, covering essential aspects such as features, integrations, pricing, and overall usability to help you determine the best option for your website feedback requirements.
Markup Hero is a simple screenshot and annotation tool which allows users to provide feedback through annotated screenshots and shared links. It's important to note that Markup Hero does not automatically capture screenshots with every piece of feedback. Instead, users initiate the feedback process by manually capturing screenshots using the tool's features, such as the desktop application or Chrome extension. Once a screenshot is taken, users can annotate and share it to provide feedback.
BugHerd, on the other hand, offers a more robust, end-to-end, feedback solution tailored specifically for web design and development teams. Users provide feedback on a page as they're reviewing it, and all comments are turned into actionable tasks that can be efficiently managed within an integrated Kanban-style task board. This ensures that feedback is not only captured but also tracked and resolved effectively. With BugHerd you never need to manually take a screenshot of anything.



BugHerd website annotation tool is highly recommended as a Markup Hero alternative because it's an all-in-one tool solution which enables teams to easily collect and manage feedback.


Senior Product Designer
“BugHerd is the ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”






No credit card required
When it comes to collecting, organizing and managing client feedback, BugHerd is all you need. It's a popular website development feedback tool used all over the world by developers, designers and project managers looking to effectively manage their website review process. While both BugHerd and MarkUp.io have many features in common, they are different collaboration tools, which provide different solutions.
MarkUp.io is designed for teams working on web development projects, offering a platform for collecting, managing, and acting on visual feedback directly on websites and designs. It allows users to leave comments and mark up areas of a website in real-time, making it ideal for collaborative web projects. With features like easy-to-use annotation tools and a streamlined interface, MarkUp.io is perfect for creative teams, agencies, and clients looking to improve collaboration and communication throughout the website design and development process.
BugHerd, is tailored for web development and design teams, and is a powerful yet easy-to-use feedback and bug tracking tool which captures precise feedback on live websites. It's an annotation tool that turns client feedback and bug reports into actionable tasks that can be managed on an integrated Kanban board. With its intuitive interface and ability to track website issues visually, BugHerd is an essential solution for creative teams and development teams seeking to improve workflow efficiency, streamline project management, and enhance communication between developers, designers, and clients.
Watch BugHerd in action
Simply click on the green dot and follow 🟢
BugHerd stands out as the best MarkUp.io alternative due to its robust website feedback and project management capabilities, and its easy to use interface. While both markup tools allow teams to capture detailed feedback directly on web pages, BugHerd goes a step further by automatically converting feedback into actionable tasks on a built-in, centralized feedback, Kanban task board. This seamless integration of feedback with project workflows makes BugHerd ideal for creative agencies, marketing agencies, web developers and web designers looking to streamline collaboration, track issues, and resolve bugs efficiently.
With features like task assignment, progress tracking, and real-time collaboration, BugHerd ensures that teams not only gather feedback easily, but also manage and implement it effectively, helping to keep projects on track and within budget.

BugHerd is known for its intuitive and simple-to-use interface, enabling teams to get up and running right away, with minimal setup or training. It's the go-to tool for web development and design team members because it's easy to get started quickly without extensive setup or training. Teams can get started with a simple browser extension or by installing a JavaScript on the website they are looking for feedback on.
It's also easy for clients to get started as there is no need for them to set up a login. They simply get invited into a project and away they go. The point-and-click interface allows them to comment directly on live web websites, without needing to navigate complex menus or systems, and no steep learning curve.

While MarkUp.io provides robust features, its emphasis on product development can make it more complicated to configure and customize for particular projects. This added complexity can make it more difficult for teams that need a fast, streamlined solution for managing website feedback and tracking bugs efficiently.
Gathering feedback is easy with BugHerd as users are able to simply point-and-click directly on the spot where an issue occurs. They are able to leave a simple comment, annotate a screenshot, attach a file, and even leave feedback via video recordings. No more back and forth emails! All feedback is turned into actionable tasks, streamlining the client feedback workflow, and minimizing the need for follow-up. This efficient system ensures that gathering and managing website feedback is smooth and hassle-free.

MarkUp.io provides annotation features and visual feedback, but its broader focus can make it less specialized and streamlined for web-specific feedback when compared to BugHerd. While it’s a strong tool for gathering feedback in product development and customer experience contexts, its approach may not be as tailored to the needs of web development teams.
With every piece of feedback, BugHerd automatically captures comments and screenshots, along with user metadata such as browser, exact URL, operating system, screen resolution, etc. This data is automatically converted into tasks that can be assigned to team members for actioning. This functionality is especially beneficial during the QA and UAT phases of web development, as it helps teams quickly capture and address user feedback, and eliminates any back and forth.

MarkUp.io does not automatically capture metadata during the website feedback process. It focuses primarily on providing visual feedback and annotations directly on websites or designs but lacks the ability to gather technical details like browser information, operating system, or screen resolution.
Task management is easy as BugHerd comes with an integrated Kanban-style task board, enabling team members to manage feedback directly within the platform. This makes it simple to manage feedback from your team, clients and stakeholders, and it makes sure that everyone is on the same page. Remove duplicate tasks, assign them to your team for completion, and set severities.
If you prefer to manage feedback using other tools, that's no problem. BugHerd integrates with leading project management tools like ClickUp, Asana, Trello, monday.com, and many more.

MarkUp.io does not include an in-built task management board. The only way to manage tasks is by integrating the platform with an external project management tool.
BugHerd's public feedback collection is one of its key features and allows website visitors to leave comments or report bugs, even after the web dev project has wrapped up. It makes it easy to gather feedback and insights from the wider audience on an ongoing basis so that you're always up-to-date on bugs. The feedback is automatically captured along with technical data, enabling development teams to address issues efficiently and accurately.

MarkUp.io does not offer a public feedback widget. It focuses on providing feedback and annotations for team collaboration, but it doesn't have a feature that allows external users, such as website visitors, to leave public feedback directly on live pages.
BugHerd offers key customization features that enable web design and dev team members to tailor the tool to their unique needs without being overloaded with excessive options. BugHerd's custom workflows allow you to set up each project the way you want, adding the relevant team members, controlling client visibility, and tailoring the sequences of tasks to suit your team’s preference.
The feedback widget is conveniently positioned as a sidebar on live websites, and enables creative agencies to set up their own custom branding. This allows you to match the widget's appearance to your brand's colors and style, creating a more cohesive and professional experience for clients or users providing feedback.
MarkUp.io offers a few basic customization options to enhance the user experience. You can personalize certain aspects of the feedback experience, such as controlling who has access to leave comments or annotations on a project. Additionally, teams can choose to share feedback links with specific collaborators or clients, offering some level of control over the feedback process. However, MarkUp.io does not provide in-depth branding or widget customization options, such as adjusting colors or adding logos to match your brand identity.
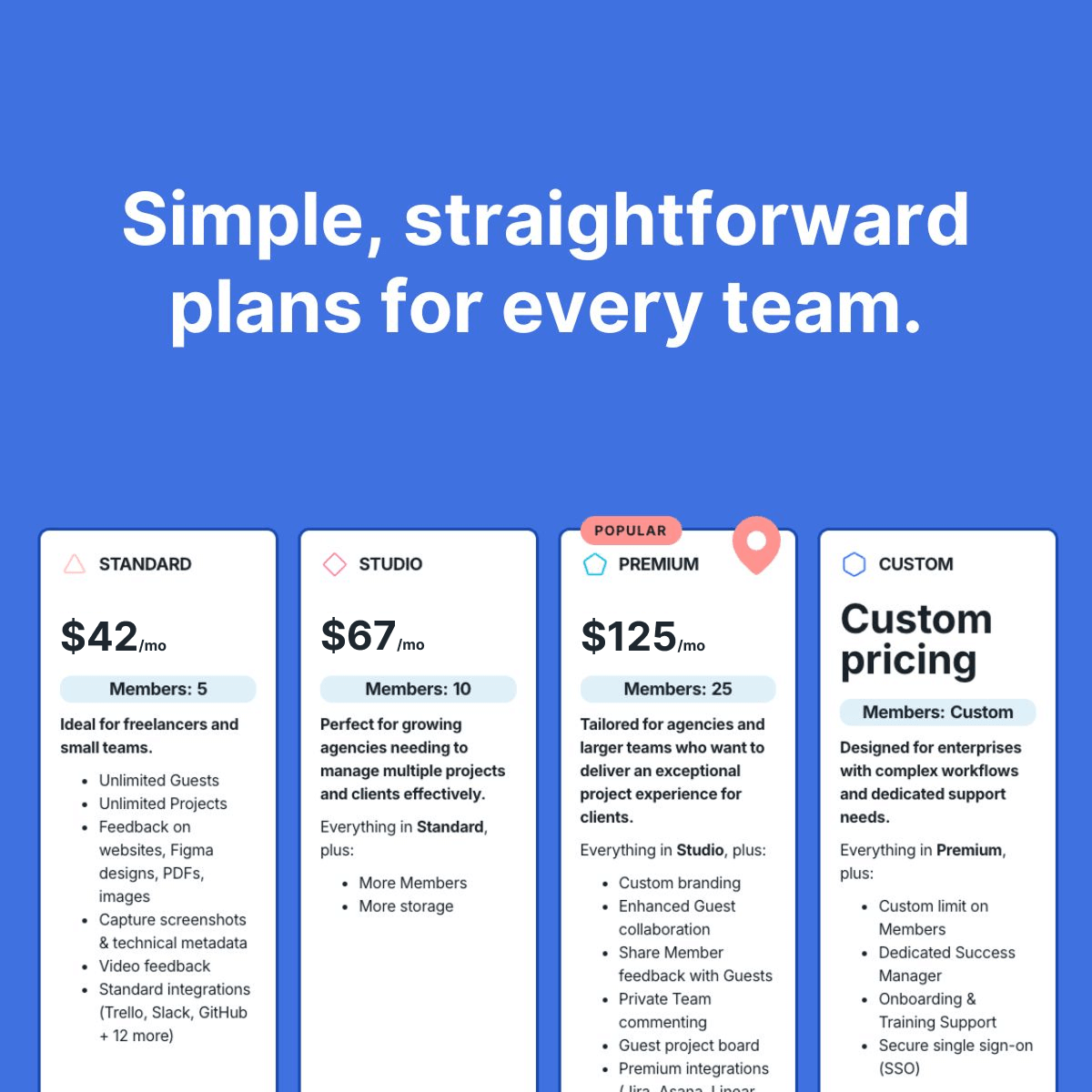
BugHerd is competitively priced, with plans that offer excellent value, starting at $41/month for unlimited projects. The focus on providing all essential features at an accessible price point makes it an attractive option for any web agency and in-house team.
MarkUp.io starts at $19/month but includes limited features and only a few collaborators at that entry-level plan. For teams looking for a tool that balances functionality and affordability, BugHerd is a more comprehensive solution and offers greater value for web development and design projects.
BugHerd provides powerful one-way and two-way sync integrations, empowering teams of any size to successfully manage and deliver high-quality web development projects. This includes integrations with project management, CRM, and customer service tools such as Jira, Trello, ClickUp, monday.com, Slack, as well as Zapier.
These key integration features make BugHerd a top choice for those looking for an alternative to platforms like MarkUp.io.

As MarkUp.io does not offer an in-built task management board, you will need to integrate with a project management tool in order to manage feedback. By connecting with popular project management tools like Trello, Asana, and Jira, teams can transfer annotations and comments from MarkUp.io into their existing workflows.
When comparing BugHerd and MarkUp.io, BugHerd stands out as the top feedback tool for web design and development teams. BugHerd's intuitive interface makes providing and collecting feedback and bug tracking easy, allowing teams to efficiently turn feedback into actionable tasks via its in-built task board. While MarkUp.io is a strong tool for visual feedback, BugHerd’s integration of detailed user metadata, task management, and web-specific workflows make it the superior option for teams looking to streamline their web development projects.
The best way to experience how BugHerd can revolutionize your feedback management is by starting a free trial (no credit card required) or booking a 1:1 demo with a BugHerd team member.
Used by thousands of companies around the world, BugHerd will speed up your review and approval process, and best of all, your clients will love it because it's so easy to use.

There are many MarkUp io alternatives, but BugHerd is the one that stands out amongst all the feedback tools because it's specifically designed for web development and web design teams, offering an intuitive, user-friendly platform that captures visual feedback directly on live websites.
It simplifies the feedback process by turning feedback into actionable tasks within an integrated Kanban board, making it ideal for teams that need to streamline their workflow without the complexity of broader tools.
BugHerd is great for creative agencies working on creative projects. It's easy to provide and collect design feedback on websites, PDFs, images, Figmas files etc. BugHerd speeds up online proofing and the creative collaboration process, making sure that feedback on creative content is captured and actioned quickly.

BugHerd is not a stand-alone project management tool. Nevertheless, it is an integral part of the project management process when it comes to web development as it's the best tool available during the review process of website development. The website feedback collected flows seamlessly with project management tools and collaboration tools such as Asana, Trello, Jira, ClickUp, and Productive. It also integrates with Zapier, which enables you to integrate with hundreds of other project management tools. View all integrations.
BugHerd is great for creative work as it enhances the design process by enabling seamless collaboration and real-time feedback directly on live websites or design prototypes. Designers and developers can use it to collect feedback on web pages, PDFs, images, Figma files, and other documents.
Clients can provide feedback via BugHerd's point-and-click interface to leave detailed comments, pinpoint issues, and suggest changes visually, eliminating miscommunication often caused by unclear feedback. Each piece of feedback is automatically turned into actionable tasks, allowing teams to track revisions and manage the feedback loop efficiently. BugHerd also captures relevant technical data, such as screen resolution and browser information, which helps designers troubleshoot and refine their work more effectively. By streamlining communication and task management, BugHerd helps ensure that design projects stay on track and align with client expectations.
While MarkUp.io is a good online proofing platform for product development teams across different industries, BugHerd is particularly strong in managing feedback during website and app development. BugHerd’s visual feedback tools are tailored for web projects, making it easier for teams to collect feedback and turn it into actionable tasks. BugHerd's task board (similar to console logs) is used to manage and action the tasks quickly.
BugHerd offers a more structured approach compared to MarkUp.io because it allows clients to provide visual feedback directly on live websites, automatically capturing technical details like browser information and screen resolution, which streamlines the process for web developers. Feedback is instantly converted into tasks and organized on a built-in Kanban board, making it easy for teams to track, assign, and resolve issues. While effective for visual annotations, MarkUp.io lacks the same level of workflow automation and task management.
BugHerd offers powerful one-way and two-way sync integrations with key tools like Asana, Trello, ClickUp, and Jira. BugHerd also integrates with Zapier, which enables you to integrate with hundreds of other project management tools.
These integrations help teams of all sizes manage their feedback and collaborate on project tasks seamlessly, making BugHerd the ideal choice for delivering world-class web development projects.

Absolutely! BugHerd is designed to be accessible and affordable for any web agency as well as small teams. With plans starting at $41/month, which include access to all essential features and unlimited projects, BugHerd offers excellent value without compromising on functionality, making it the best MarkUp.io alternative for teams focused on website feedback.
A free version of BugHerd is also available via its 7-day free trial.
Start your free trial or view the BugHerd pricing plans
BugHerd’s bug reporting system is highly effective for QA and UAT processes, capturing screenshots, metadata, and user comments in a single step. This streamlined approach ensures that user feedback is quickly addressed, reducing the time needed to identify and resolve issues during web development.
But don't just take our word for it.
Customers love us.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”