No, BugHerd and Markup Hero are not the same tool. They serve different purposes, even though both use markup and annotation methods that may seem similar.
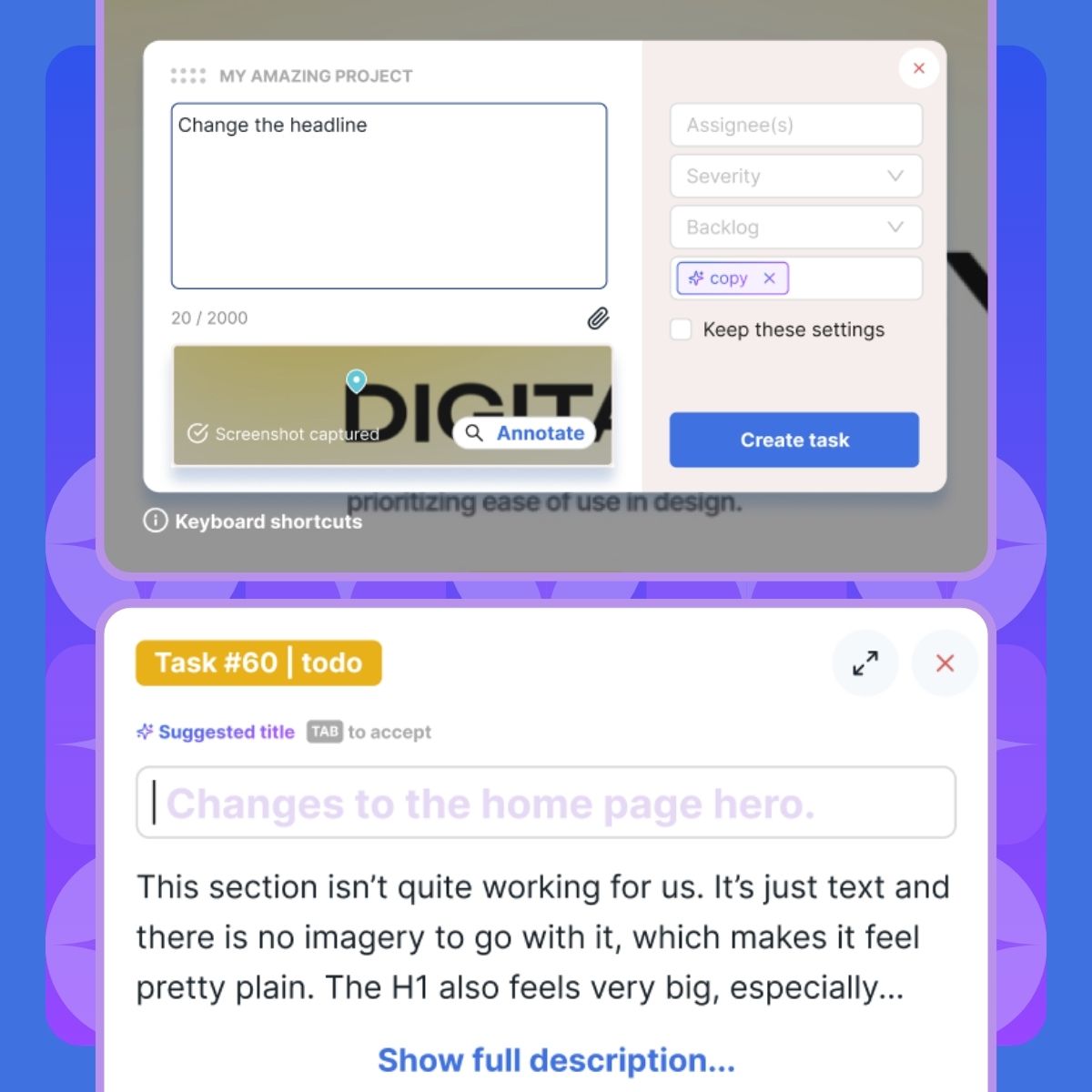
BugHerd is a comprehensive website feedback and bug tracking tool designed for teams working on web development projects. It lets users pin comments directly onto live websites, images, PDFs, and Figma files. Each comment includes a screenshot and technical metadata (like browser, OS, and URL), and feedback is automatically turned into tasks on a built-in Kanban board. BugHerd is purpose-built for agencies, developers, and designers needing a seamless way to manage visual feedback across full web projects, including QA and UAT.
Markup Hero, on the other hand, is a lightweight screenshot and annotation tool that allows users to quickly mark up images, PDFs, and screenshots for communication and documentation purposes. While both tools help teams provide feedback visually, BugHerd is more structured for ongoing website issue tracking, whereas Markup Hero is a quick annotation and sharing tool for various file types.
Markup Hero lacks the website integration, technical metadata capture, and task management features that make BugHerd so effective for structured feedback in web development workflows.
More on BugHerd vs Markup Hero








































But don't just take our word for it.
Customers love us.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”