BugHerd is a specialized annotation website designed to record and track feedback from websites, PDFs, images, Figma files, designs, and other documents.
BugHerd can be used during website and software development projects and well as design and content creation projects, to help you, your team and your clients share feedback. It can also be used for quality control and
user acceptance testing stages of a website development project, and it's great for collecting feedback on an ongoing basis post-launch.
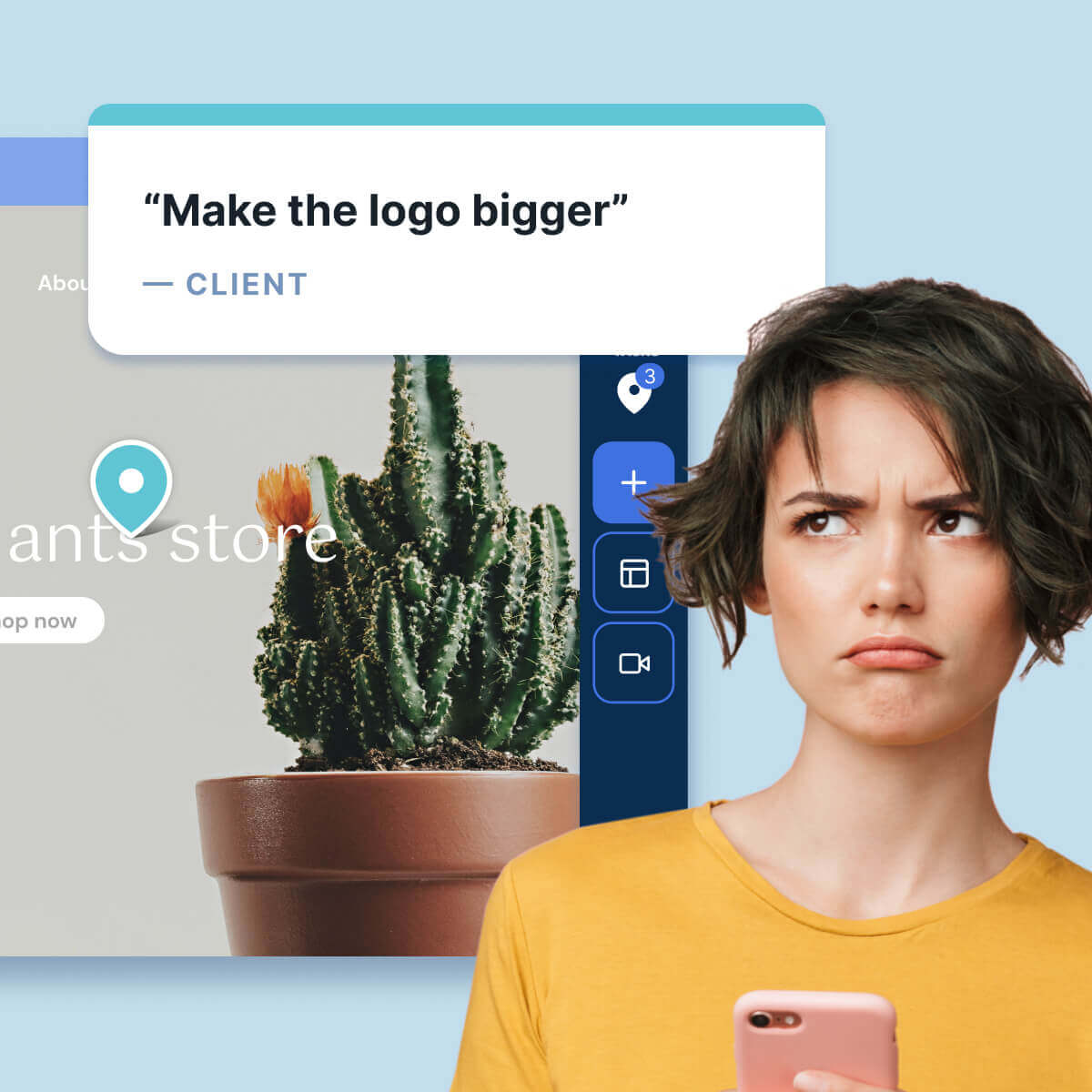
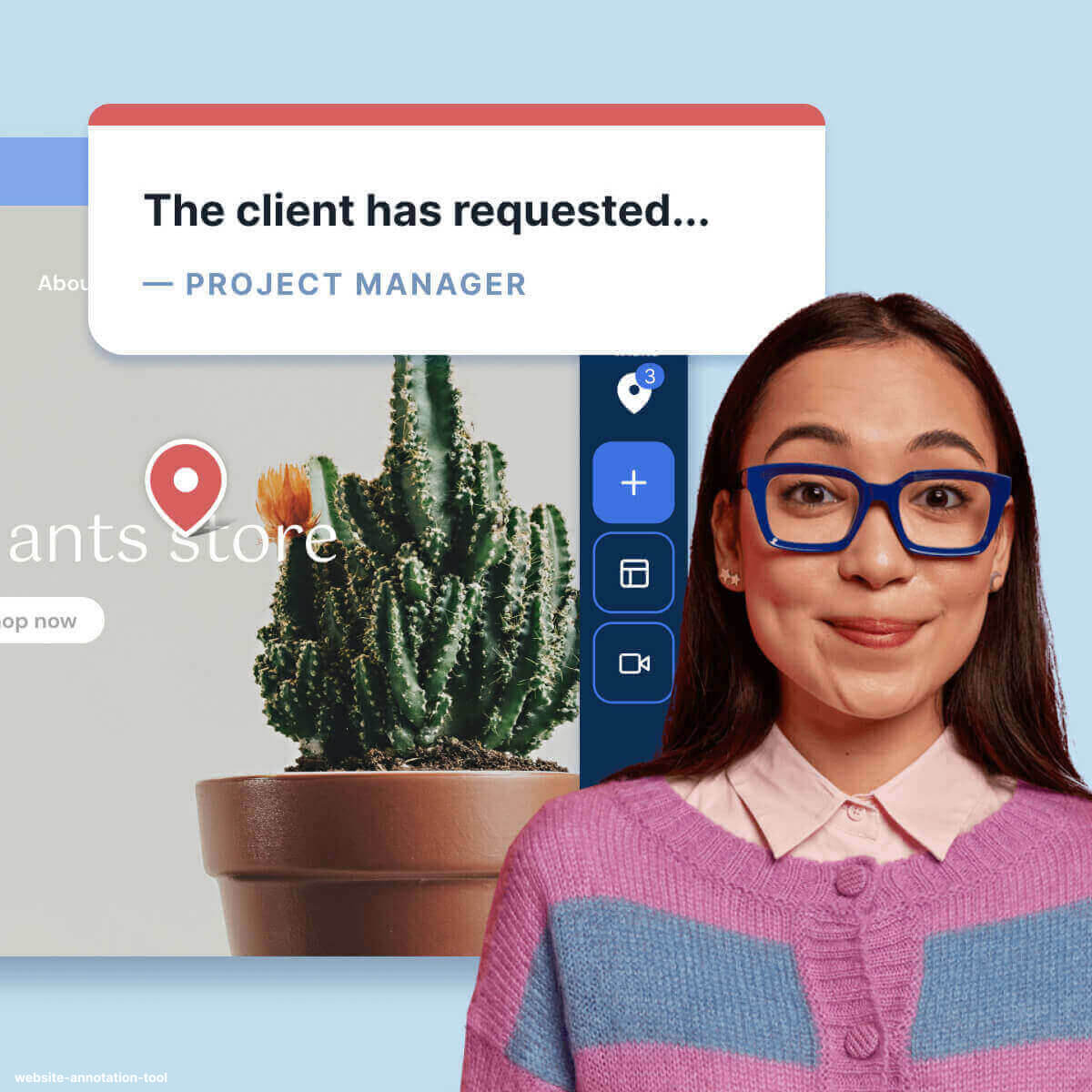
"BugHerd makes it easy to input a large volume of website edits, and as a project manager, it bridges the gap between client requests and development speak."— Cole N., Digital Accounts Onboarding Specialist,
G2 Review











































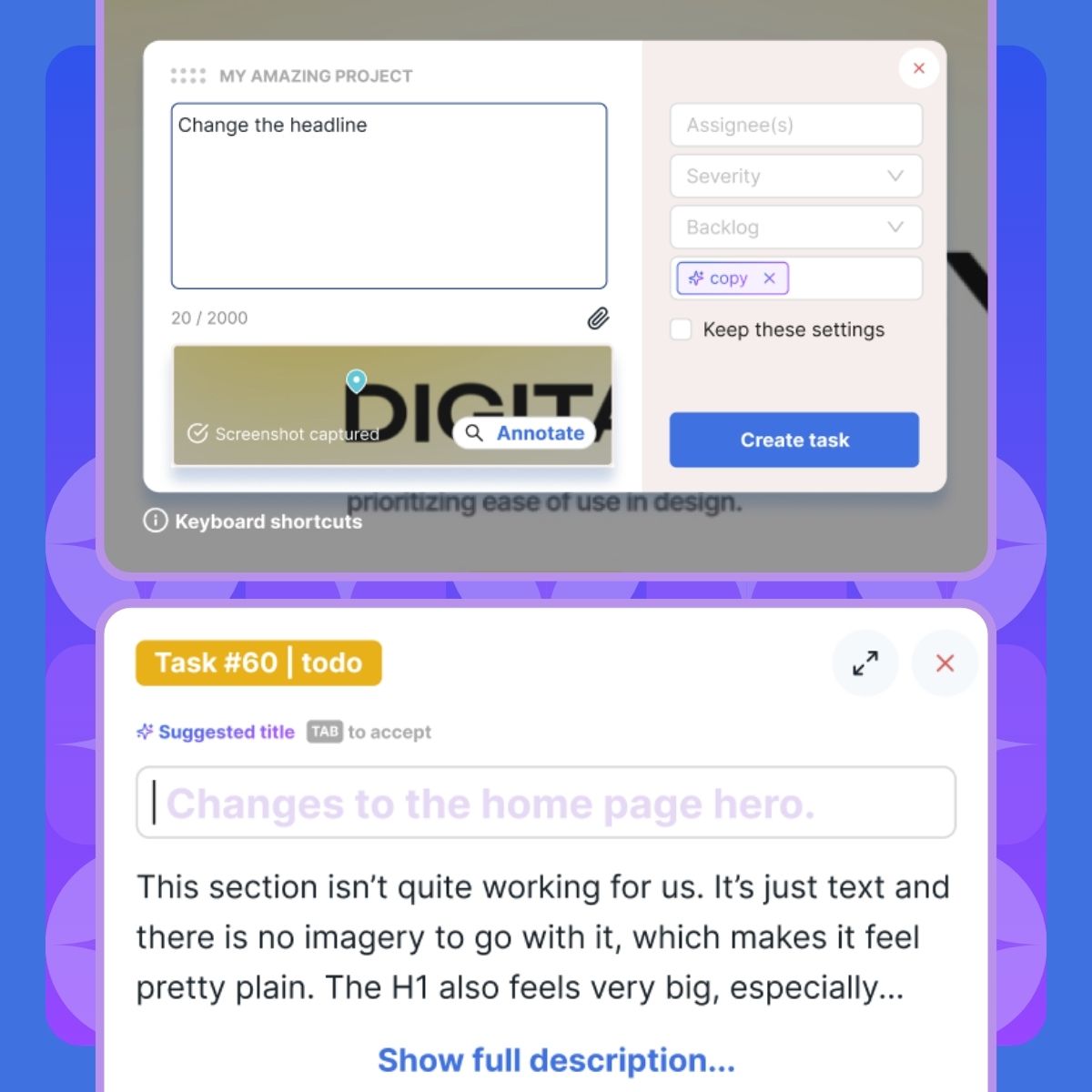
Using BugHerd for Website Annotation is easy.
Here's what some of our customers have to say.
4.7/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”