Project Management
AsanaClickUpMonday.comTrelloProductive.io NEWTeamwork NEWCommunications
SlackMS Teams NEWUse-case
UAT testing POPULARBug tracking POPULARWebsite feedback POPULAROnline proofingOnline learningeCommerceMore
Customer storiesOverview
Discover the best way to get feedback from your clients

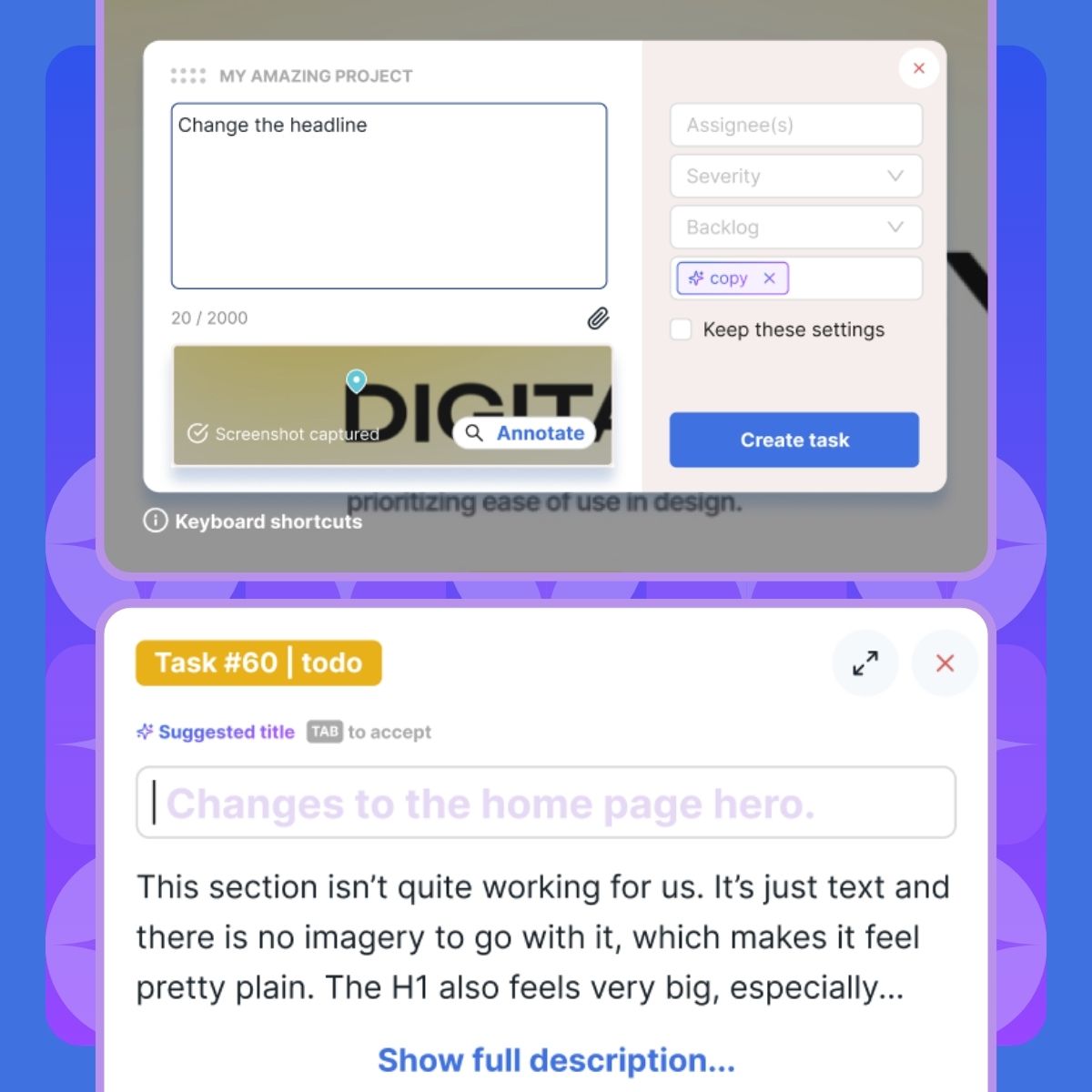
Easy website annotations
Get clear, actionable feedback from your clients

Client collaboration
Work smarter with clients on all projects

Feedback on designs & deliverables
Discover the best way to get feedback from your clients

Actionable bug reports
Automatically capture the technical data to resolve bugs

Integrated kanban board
View and manage tasks in one place

Video feedback 🎥
Record and share interactive feedback sessions

Public feedback
Get feedback from all website visitors

BugHerd AI ✨ BETA
AI-assisted feedback management


















But don't just take our word for it.
Customers love us.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”