Imagine a scenario where a designer spends hours perfecting a webpage, only to receive design feedback that is vague and difficult to decipher. The result? Frustration, delays, and potential errors that could have been avoided. This is where website annotation comes into play. By providing a way to give precise feedback directly on web pages, annotations streamline the web development process, reduce errors, and enhance collaboration.
Importance of website annotation
Website annotation is a game-changer in web development and design. By allowing team members to leave detailed feedback and suggestions directly on web pages, annotations improve communication, reduce the likelihood of errors, and speed up the review process of web development projects. Instead of sifting through Google drive, lengthy emails or unclear feedback, web developers and designers can see exactly what needs to be addressed, ensuring that everyone is on the same page and that projects stay on track.
What are web annotations?
'Website annotation' refers to the process of adding notes, comments, or instructions directly onto a web page. This can include highlighting specific areas, leaving text comments, using drawing tools, or even attaching screenshots and videos. The end goal is to provide feedback or report on bugs as quickly and accurately as possible so that a website or other deliverable can be finalized.
Traditionally website reviewers would share feedback via email, PDF documents, feedback forms, or even Excel; but using a website annotation tool is a far more efficient way to collect feedback and bug reports.

Benefits of using annotation software
Improved communication
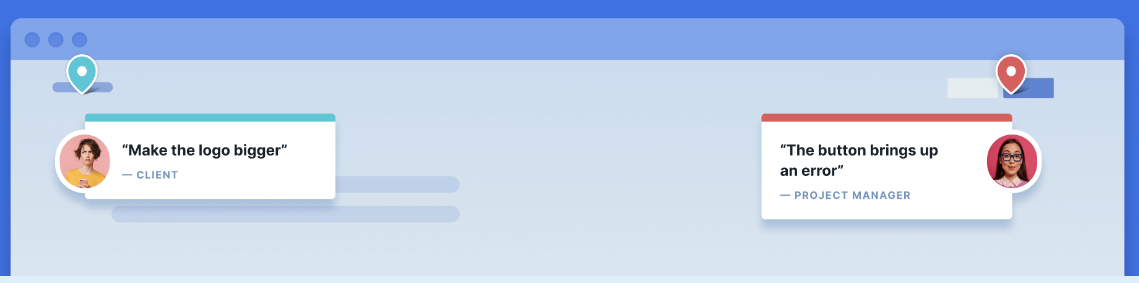
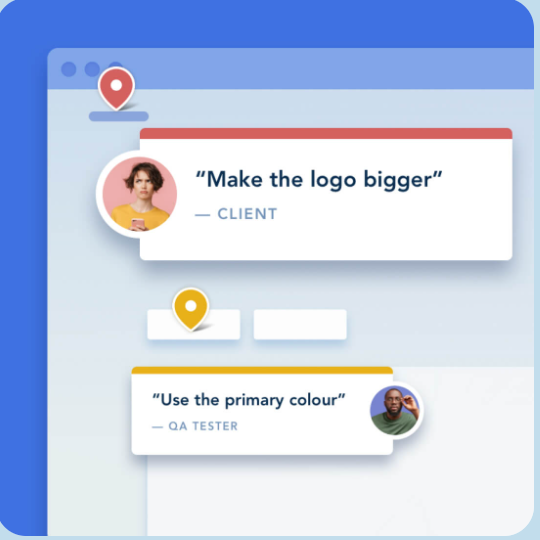
Annotations bridge the communication gap between clients, developers, and designers. By providing visual and textual feedback directly on a web page, they eliminate the ambiguity often associated with traditional feedback methods.
Actionable feedback
Annotations turn abstract feedback into concrete, actionable tasks. For example, a comment that says "The button should be bigger" becomes a clear, actionable task when it's placed directly on the button it's referring to.
Streamlined workflow
Annotations integrate seamlessly with other tools, making it easy to track and manage feedback. This ensures that no feedback is lost and that all tasks are addressed in a timely manner.
Error reduction
By providing clear, visual feedback, annotations help identify and fix issues faster, reducing the likelihood of errors slipping through the cracks.

Users of web annotation tools
Anyone involved in web dev projects, as well as software development projects, would benefit from using a feedback tool because it makes it easy for them to collect, organize and action feedback. It helps them collect accurate feedback and makes bug tracking a breeze. A website annotation tool would benefit ...
- Web designers
- Web developers and Software teams
- Project managers and Account managers
- QA and UA testers
- Web content creators
- Marketing professionals
Using a web annotation tool would save both internal stakeholders and clients hours of time during the review and approval process.

Best website annotation tools
There are a number of website annotation tools available, each offering unique features. Popular options include BugHerd, Ruttl, Diigo, Pastel, Filestage, and InVision.
These tools allow users to annotate web pages and create bug reports, making it easier to provide and manage feedback.
When choosing a web annotation tool, look for features such as:
- Ease of use
- Integration with other project management tools, and
- The types of annotations supported (text, screenshots, video, etc)
BugHerd, for example, offers a user-friendly interface, robust integration options, and comprehensive annotation features, making it a top choice for web teams.
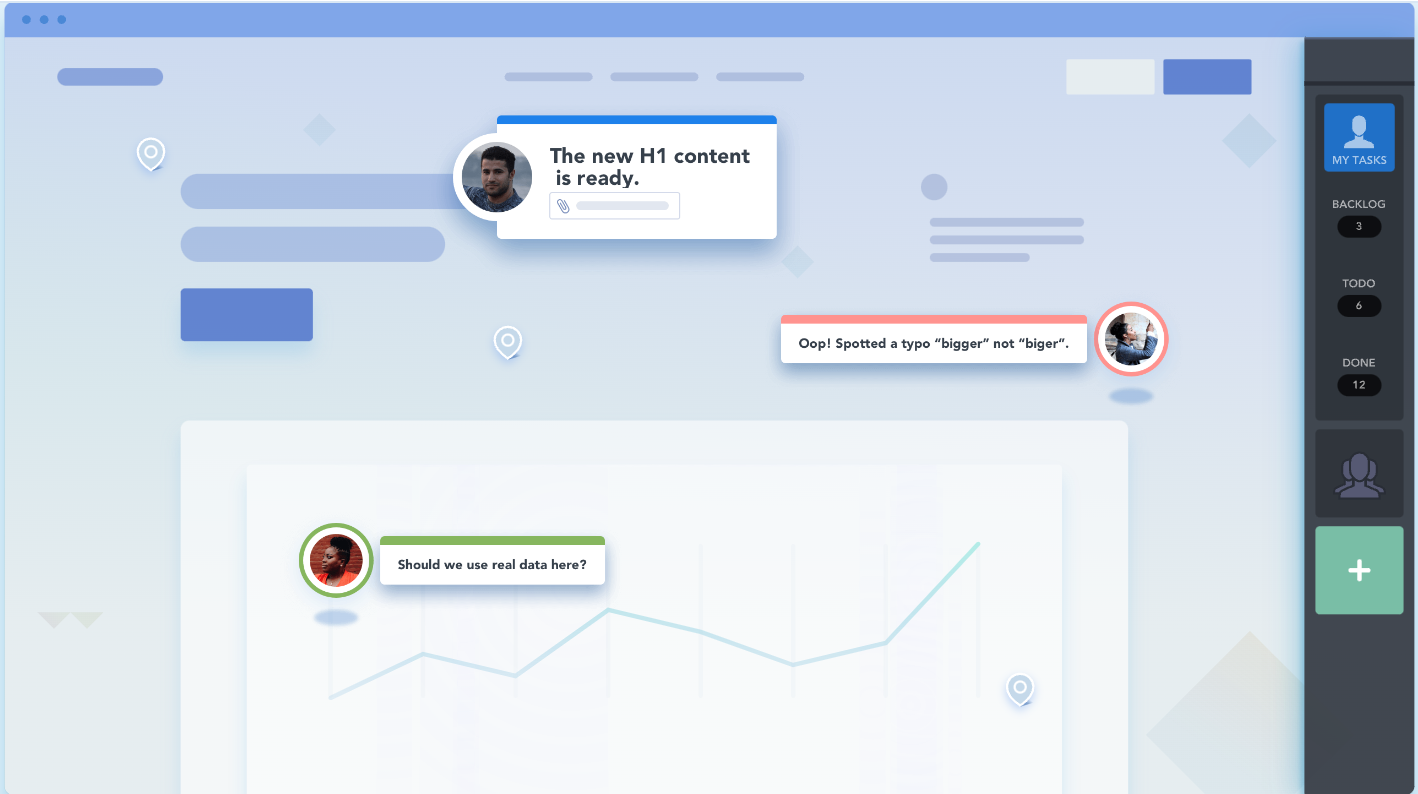
BugHerd is considered as being the best website annotation tool due to its simplicity and extensive feature set tailored to website development and design. It allows users to annotate websites with text, screenshots and even video feedback. Adding comments is easy as users click on the element they want to comment on and simply pin their feedback right on it. It's like leaving sticky notes on a web page.
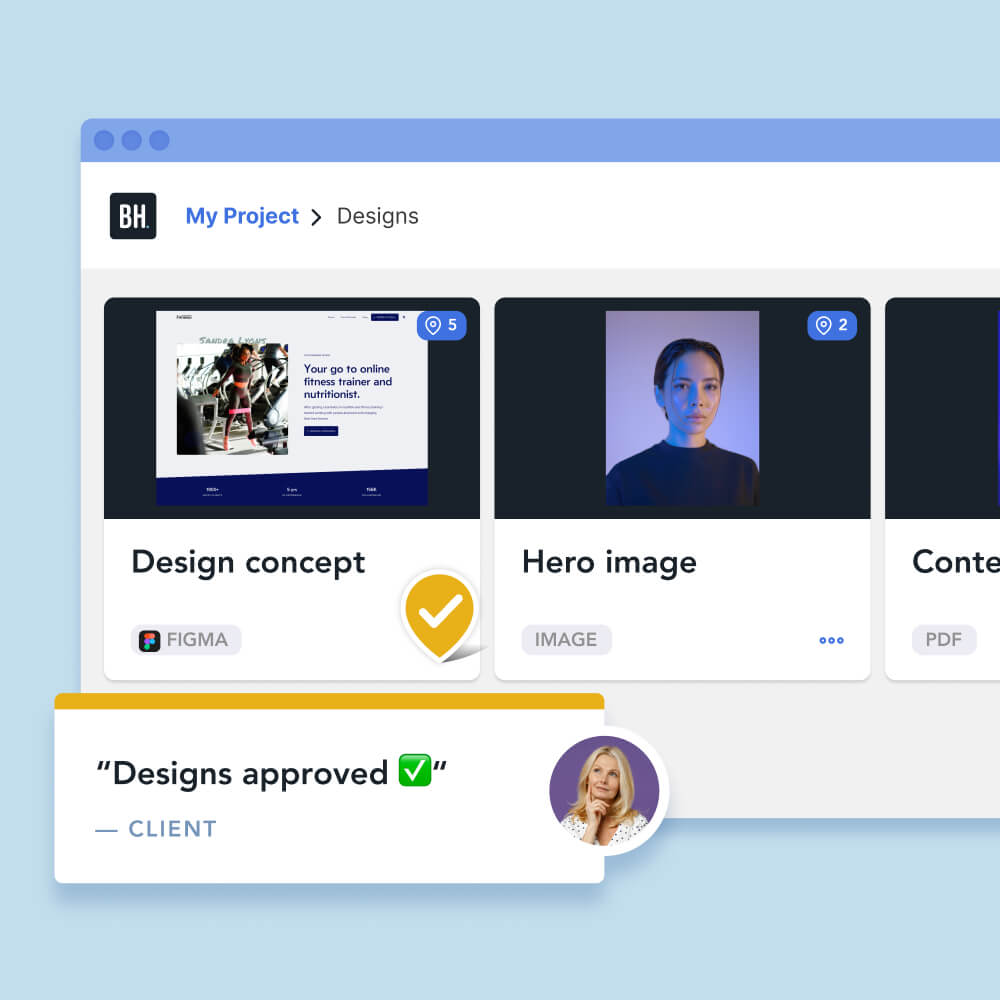
All comments are automatically converted into actionable tasks on a Kanban board. BugHerd also supports online proofing, digital content review, design reviews, and public feedback collection, and it also integrates seamlessly with tools like ClickUp, Jira, Asana, Slack and Trello.
Watch BugHerd in action
Simply click on the green dot and follow 🟢
Why BugHerd is the ideal website annotation tool
BugHerd makes it incredibly easy to capture and collect feedback, and turn it into actionable tasks. Here’s why BugHerd stands out:
- User-friendly interface: BugHerd’s point-and-click interface allows users to annotate web pages without any technical expertise. This makes it accessible to all stakeholders, including clients.
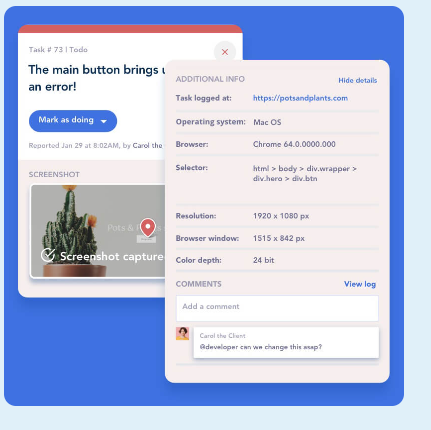
- Integrated task management: Feedback captured through BugHerd is automatically converted into tasks, complete with screenshots, browser details, and other relevant information. This integration ensures that tasks are clear and easy to manage.
- Collaborative features: BugHerd enhances collaboration by allowing team members to discuss annotations, provide updates, and track progress in real-time.
- Customizable workflow: BugHerd allows teams to customize their workflow, ensuring that the tool adapts to their specific needs and processes.
- Seamless integration: BugHerd integrates with popular project management tools like Trello, Jira, and Asana, making it easy to incorporate into your existing workflow.

How to Annotate a Website Using BugHerd
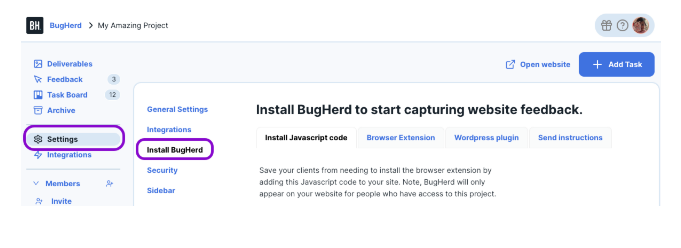
1. Setup and installation
Start by installing BugHerd on your website. The setup process is straightforward and very quick, and once installed BugHerd is ready to use. You can easily install it via your Chrome extension or by using a JavaScript. For your clients it's even easier as they won't need to install anything and won't even need to create a login. Find out more.

2. Integrate with other tools that you're already using
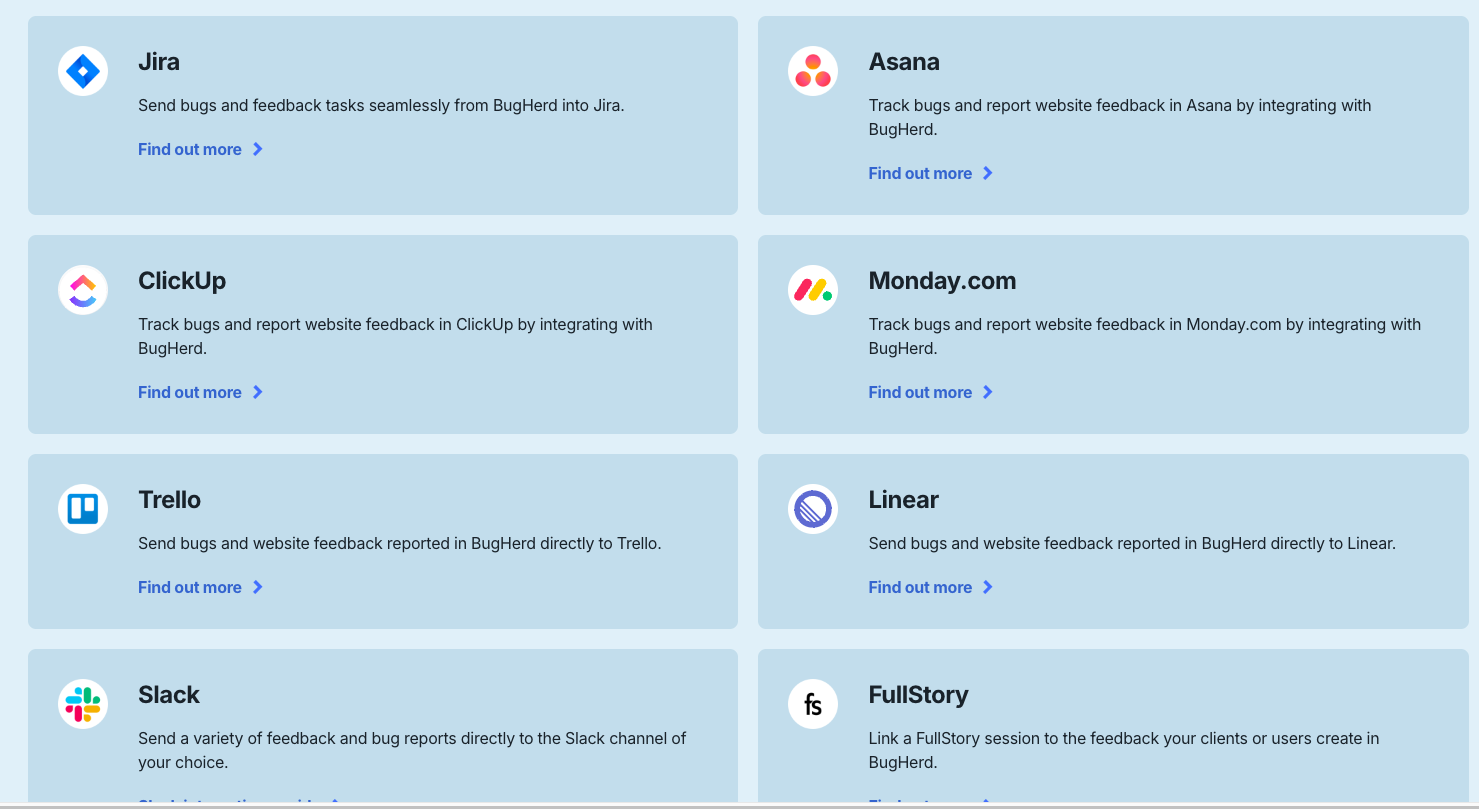
BugHerd connects seamlessly with popular project management tools like monday.com, ClickUp, Jira, Asana, Slack, Zapier and Trello, making it easy to incorporate feedback into your existing workflows. See all integrations

3. Start annotating your web pages
Set up a project and start annotating! Leave feedback on a webpage by using different types of annotations. You can use simple text comments which come with an automatic screen capture that you can then annotate. Other tools you can use include video and audio recording, drawing tools, attached documents (of different file formats), and you can even go back and add notes to your exsiting annotations. Find out more.

4. Manage the feedback you have collected
When feedback is captured, BugHerd automatically captures user technical data such as screen resolution, browser info, operating system, shareable links, and website URL. This eliminates the need for any back and forth and saves a lot of time.
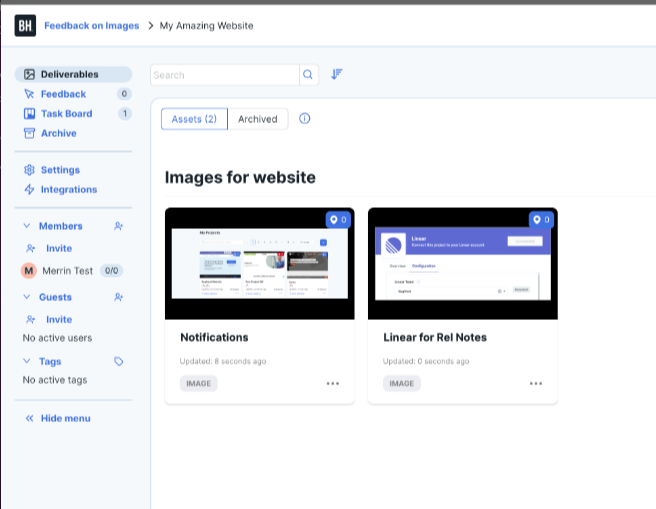
BugHerd automatically converts your annotations into tasks on a Kanban board. This feature allows you to manage feedback effectively, assign tasks, and ensure that all issues are actioned quickly. Find out more.

5. Collaborate with your team and clients
BugHerd’s collaborative features allow team members and clients to discuss and resolve feedback efficiently. Use the tool’s sharing options to invite your team and clients and keep everyone in the loop and start annotating quickly. Find out more.

Best Practices for Effective Website Annotations
Make sure to use reputable website annotation tools
The best website annotation tools offer advanced features, enabling users to manage their website projects end-to-end. Markup tools such as BugHerd are the perfect example. They make it easy for users to share feedback on live websites via a number of methods and automatically capture all the necessary user technical info. Teams are then able to easily manage the feedback and integrate it into existing workflows.
Clear and concise comments
Make sure you leave detailed feedback and that your annotations are clear and to the point. Avoid vague language and ensure that your feedback is actionable.
Use visuals
Incorporate screenshots and videos to provide visual context for your feedback. This helps to avoid misunderstandings and makes your feedback more effective.
Prioritize feedback
Not all feedback is equally important. Prioritize feedback based on its impact on the project and address the most critical issues first.
Encourage team participation
When you start annotating, get the whole team involved in the process. Encourage everyone to annotate web pages and participate in feedback sessions. It's great for peer review!

Common challenges and how to overcome them
Technical issues
If you encounter technical problems with any annotation tools, consult the tool’s support documentation or contact their customer service for assistance.
Miscommunication
To avoid miscommunication ensure that all team members understand how to use the annotation tool and how to annotate effectively. Set aside time for team or 1:1 training.
Overloading with annotations
While annotations are helpful, too many can overwhelm the team. Focus on the most critical issues and avoid overloading the project with too many minor annotations.
Client participation
Encourage clients to actively participate in the annotation process by providing them with clear instructions and making the tool as easy to use as possible.
Conclusion - Use an annotation tool for your website annotations
These days, you can't afford to not use a website annotation tool to run web dev projects. Annotation tools will ensure that your projects run as efficiently as possible when it comes to collecting and managing feedback.
They are a powerful tool for improving communication, streamlining workflows, and reducing errors in web dev and design projects. Tools like BugHerd make it easy to provide feedback, turn it into actionable tasks, and keep projects on track. By incorporating website annotations into your workflow, you can enhance collaboration, ensure clarity, and deliver better results. More importantly, your clients will love it!

Frequently Asked Questions (FAQ)
Which are the best website annotation tools?
The best annotation tools will speed up the website feedback process and enable users to provide feedback easily and intuitively. When considering an annotation tool, these are the ones to check out:
- BugHerd
- Ruttl
- Diigo
- Visual Inspector
- PageProofer
- TrackDuck
- Feedback Fish
- Pastel
- Filestage
- InVision
- Userback
- Annotate Pro
- Markup.io
- Usersnap
- Marker.io
Do I need a browser extension to use BugHerd?
No, you don't need a browser extension to use BugHerd. You can also use BugHerd by installing JavaScript.
Embedding the BugHerd JavaScript directly into your site is the recommended way of using BugHerd. With the script embedded in your site, extensions are no longer required - BugHerd is always there ready to use once a user is invited. The Javascript snippet is also needed if you'd like to use BugHerd on mobile devices.
If you prefer using a browser extension, you can use a Chrome extension, Firefox extension or Microsoft Edge extension. The Chrome extension is the most popular option. Get BugHerd on the Chrome Extension Web Store here.
Is an image annotation tool the same as a web annotation tool?
An image annotation tool is a software application or platform used to facilitate the process of adding annotations, comments, or markups directly onto visual content displayed on websites, images, or PDF documents. These tools are commonly used in web development projects, graphic design, content creation, collaboration, and review processes.
Not all web annotation tools can be used to annotate on images. However, visual feedback tools such as BugHerd are great for providing design feedback on images and other deliverables such as PDFs, web articles and Figmas. Learn more.

Can I use BugHerd on video projects?
If you're working on video projects and need video editing features, BugHerd is not the right tool. You need a tool with an easy user interface which allows annotations and comments, as well as video playback options and integrations with other video software you use. Here is a list of some video editing tools on the market today:
- Adobe Premiere Pro
- Adobe Premiere Elements
- Final Cut Pro X (macOS)
- Clipchamp
- DaVinci Resolve
- iMovie (macOS)
- WeVideo
Can I use a free version of BugHerd?
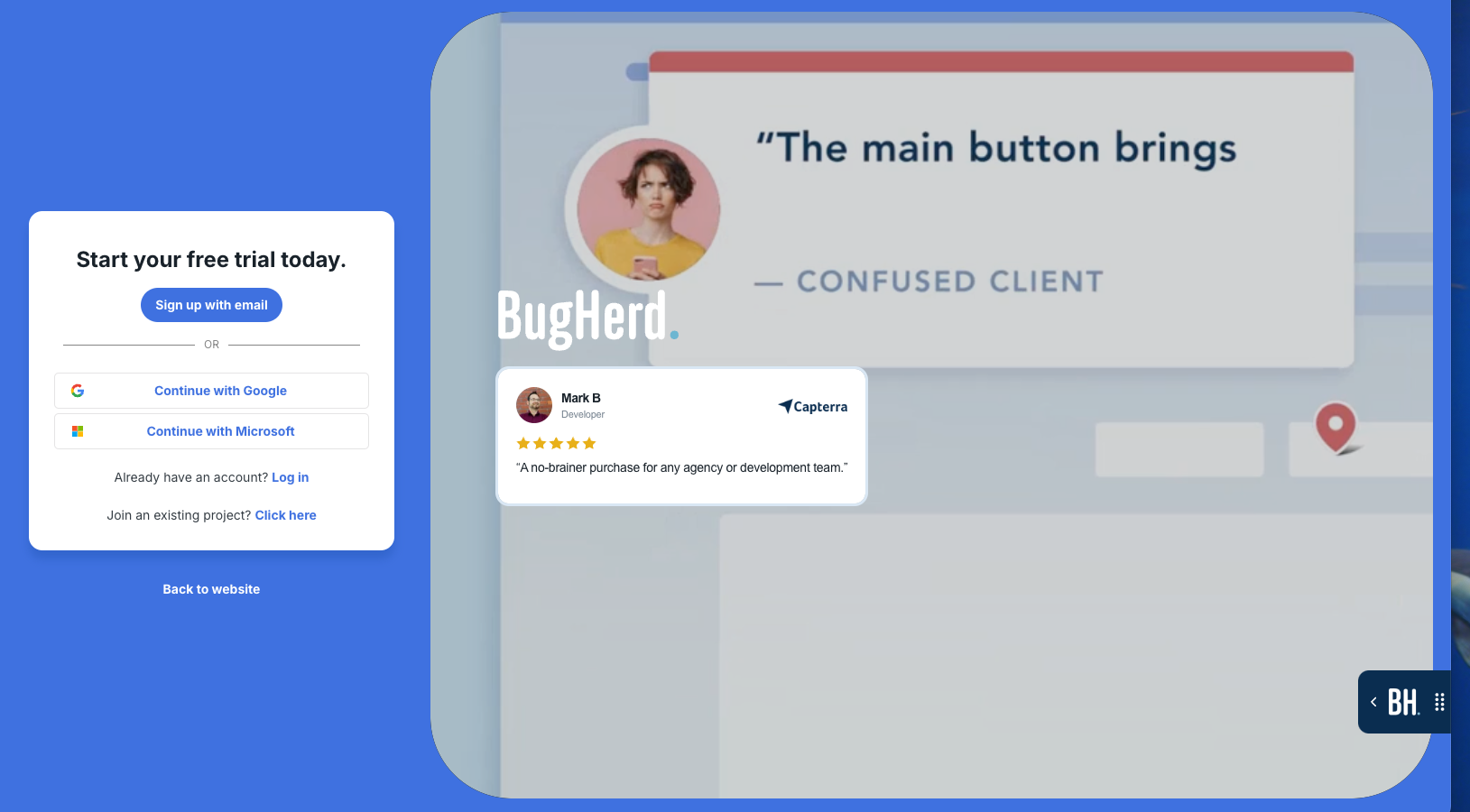
You can get started on a free version of BugHerd via its 7-day free trial. While other software platforms only give you basic use of the software during a trial, with BugHerd you'll have access to all of its great features and be able to see how easy annotating websites is. Start your free trial now and start annotating!

Does BugHerd offer custom integrations?
BugHerd integrates natively with many web tools including Jira, ClickUp, Linear, Asana, Slack and many more. Here are a few ways to achieve a custom integration with BugHerd:
- Zapier: BugHerd integrates with Zapier which enables users to connect BugHerd with thousands of other apps without needing to write code. Through Zapier, you can create automated workflows (called "Zaps") that trigger actions in other tools based on specific events in BugHerd, such as creating a new task or receiving new feedback.
- BugHerd API: BugHerd offers an API (Application Programming Interface) that allows developers to create a custom integration with other software. With the API, you can programmatically access and manage BugHerd data, such as tasks and feedback, and integrate it with your internal systems or third-party tools.
- Webhooks: BugHerd supports webhooks, which allow you to receive real-time notifications about certain events, such as new feedback submissions or task updates. These webhooks can be used to trigger actions in other systems, enabling deeper integration with your existing workflows.
- Custom Web Development: If your team has development capabilities, you can use BugHerd’s API or webhooks to build custom integrations that meet your specific requirements, such as syncing data with custom project management tools, CRM systems, or other specialized software.
These custom integration options make BugHerd a flexible tool that can be adapted to fit the unique needs of different teams and projects.

Does BugHerd produce console logs?
Console logs are essential for debugging, as they provide developers with insights into errors, warnings, and other messages that occur in the browser's JavaScript console. By capturing these logs, BugHerd helps developers quickly diagnose and resolve issues reported by users, without needing to manually reproduce the problem.
When a user reports an issue or leaves feedback using BugHerd, the tool automatically captures relevant technical information, including browser details, website URL, operating system, screen resolution, and console logs.

What BugHerd customers are saying
















But don't just take our word for it.
BugHerd is loved by 10,000+ companies,
350,000+ users across 172 countries.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”