The website user experience can make or break how consumers perceive the quality of your products and services.
That’s why so many businesses now look to video feedback tools to communicate with customers and gain deeper insights about how they behave and interact online. When your organization centers the client and concentrates on improving their user experience, it brings you one step closer to success.
One of the best ways to focus on the customer is to bring video feedback tools into the mix. Every company — from marketing agencies to web development firms — can benefit from using these tools to capture the voice of the customer, perform internal QA, collect feature requests, process bug reports, and much, much more.
Contents:
- How to Use BugHerd to Record Video Feedback from Your Website
- Best Tools to Capture Video from a Website
- Three Ways to Capture Video Feedback From a Website
- Benefits of Using Video Capture for Feedback
- What to Consider When Choosing an Online Video Recording Tool
- Conclusion
How to Use BugHerd to Record Video Feedback from Your Website
BugHerd is an intuitive visual and video feedback software that gathers and pins user comments to a website. Like a sticky note, BugHerd’s annotation tool makes it simple for users to submit context about an issue or bug.
BugHerd is also user-friendly and full-featured. That makes it perfect for developers, designers, and marketers who want to collect website feedback from customers and other stakeholders without a technical background.
Rather than lose time over back-and-forth emails about the finer details of a problem, BugHerd users can access all vital information via a recorded video from the customer’s website feedback.
Take advantage of these valuable features by installing Bugherd on your web browser. Follow the steps below for a quick and easy setup.
Step 1: Open a BugHerd Account
Visit bugherd.com to open an account, then select "Start a Free Trial" to enjoy 14 days of free software access.
Complete the account-opening prompts to access your project dashboard. This is where you’ll later create your first project.
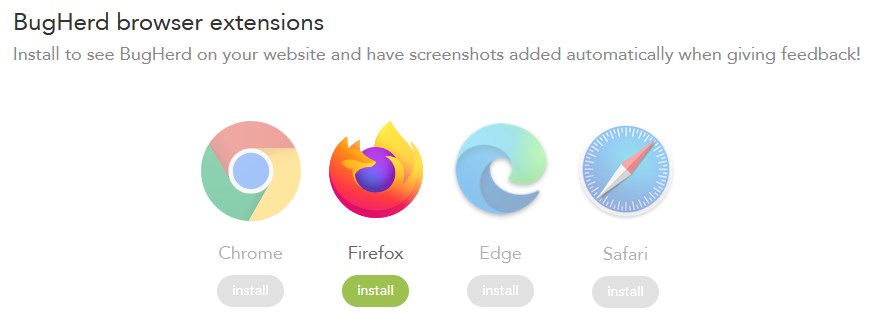
Step 2: Install the BugHerd Browser Extension and Open a Website You Want to Review
BugHerd is a web tool. To use it, visit the BugHerd browser extension page to install an extension on any of four supported browsers: Chrome, Edge, Firefox, and Safari.

Begin installation by clicking the "Install" button below the logo of your preferred browser.
The real fun begins once you use the extension to collect feedback about a current project. As soon as you sign up, you’ll see a window labeled “Welcome! Create your first project.” This is where you can create a project for each website you want to review or collect feedback.
Enter a project name and the URL for your website. Click the option to invite guests, who can then leave comments or add additional team members.
Note: although the browser extension is the fastest way to get started, we recommend embedding the BugHerd script on your site. Embedding the script makes BugHerd instantly available to any invited user. Otherwise, your team members will need to install the extension before leaving or viewing comments.
Any time that you, your project team members, or guests log into BugHerd and visit the project website, the BugHerd sidebar will appear.
BugHerd’s automated feedback and bug-reporting system will collect the necessary technical information every time it captures a new screenshot or video. It updates the user’s feedback or bug report with relevant information about their computer specifications, operating system, browser, and screen resolution.
Step 3: Click the Video Button on the BugHerd Sidebar to Begin
Visit the web address for the website in your BugHerd project. When the website opens, the Bugherd sidebar will be active.
Click on the camera icon record button, located on the BugHerd sidebar, to begin capturing video feedback.
Step 4: Allow Bugherd to Use Your Mic and Capture Video for Your Website
After clicking the camera icon to begin the video capture, first-time users will need to authorize the extension to access their microphone. This allows BugHerd to create audio recordings as part of the video feedback capture process.
A small, floating audio-permission screen will generate and allow you to either block or permit the BugHerd extension to use your computer's microphone. Microphone access is necessary to move to the next stage and enable screen capture.
Enable screen capture by choosing which section of your screen you want to share. You can share the entire browser, a specific browser tab, an open application on your computer, or your full screen.
Note: You cannot use the video feedback tool if you reject screen sharing.
Step 5: Create and Share Video Feedback with Your Team
Once screen capture is enabled, BugHerd starts recording the selected screen automatically. Videos stop recording after 60 seconds, or sooner if you click the stop button, to keep feedback as short and actionable as possible.
Update the recorded video by providing a description and assigning the comment to a project member. You can now set a severity, add tags, and group the feedback. Click save to forward the video feedback to the project task board.
BugHerd provides a Kanban-like task board for easy task management and visualization. Once a task is completed, the assigner will get a notification so that they can review and close the issue.
Note: Even though BugHerd is designed for desktop websites, it’s still possible to use it for mobile sites from an iOS or Android device. Click here to watch our video about the easy set-up process.
You Might Like: 11 Best Website Design Practices

Best Tools to Capture Video from a Website
BugHerd: Record Video Feedback from Websites in Development
Bugherd is a user-friendly, lightweight app for development companies seeking detailed and actionable visual feedback from their clients.
BugHerd's video capture feature makes it simple to share concerns and communicate with your team. Visit bugherd.com to open a free trial account and get started today. Once you open an account, all you need to do next is create a project and install the BugHerd browser extension.
BugHerd Use Cases
- Obtain feedback from primary users
Primary users can submit feedback directly from the website undergoing testing. This is better than depending on less-reliable third-party methods like email or surveys, and accelerates your team’s ability to detect and resolve problems.
- Receive bug reports from QA testers
With the help of the BugHerd browser plugin, your QA testers can take screenshots and pin annotations about problems they encounter while using a live website in development. Your team can find and fix issues before they become significant problems for end customers.
- Capture the voice of the customer (VoC)
Businesses can use BugHerd to learn their customers’ preferences and needs, then use that feedback data to prioritize improvements, boost the user experience, and make educated decisions about product development.
In turn, teams are able to create higher-quality goods that satisfy the expectations of their customers.
- Receive product feature requests
Dev and marketing teams can use BugHerd to request, collect, and manage product feature requests from various stakeholders, such as consumers, engineers, and team members. These feature requests are received as a task, allocated to the relevant team member, and monitored throughout development.
Pros:
● Easy-to-use online tool
● Supports issue tracking
● Supports collaboration and sharing
● Integrates with various project management tools like Trello and Jira
Open Broadcaster Software (OBS) for Recording Videos Offline
Open Broadcaster Software (OBS) is a free and open-source screen recording software. Content producers frequently use it to capture livestream events, like Twitch gaming and educational tutorials, as well as to record and replay streaming video files offline.
The app is free but requires installation to use. OBS is available on Mac and Windows.
Pros:
● Free
● Supports offline use
● Ideal for live-streaming
Cons:
● No shareability features
● No issue-tracking capabilities
● Steep learning curve: OBS's vast features and settings can be challenging for beginners
● Limited editing toolbar: OBS is excellent for capturing video but provides very few editing tools
Loom for Recording and Sharing Videos
Loom is a cloud-based video-sharing and screencast recording platform. Thanks to its screen recording support with webcam overlay, this full-featured and versatile tool is perfect for team communication.
The free version provides 5GB storage and allows you to record up to 25 five-minute videos. You'll need a subscription if you want to access additional storage space or record more than the free video limit.
Pros:
● Supports online video sharing
● No installation required
● Offers a free plan
Cons:
● Lacks issue-tracking features
● Mild learning curve
● Because it’s intended to be a quick-and-easy video tool, Loom has limited options for advanced video editing
Zight (CloudApp) for Creating Online Videos With GIFs
Formerly known as CloudApp, Zight is a cross-platform screen capture and recording desktop app with cloud storage and sharing features. Use it to create, annotate, and share screenshots, videos, animated GIFs, and more.
Zight enhances team communication and marketing because any media assets developed in Zight can be shared immediately with a link. The media asset creator can also set permissions that limit who can access a file.
Pros:
● Free
● Supports online video sharing
● No installation required
● Allows customization: add drawings, watermarks, and branding to videos
● Cloud-based: access videos from any device
Cons:
● No issue-tracking support
● Mild learning curve
Check Out: Getting Feedback From Clients For Your Website Prototype

Three Ways to Capture Video Feedback From a Website
There’s more than one way to slice a pie, and there’s also more than one way to capture video feedback from your website. Here are three of the best methods.
1. Use Online Tools
The best feature of online video feedback-capturing tools is that they’re web-based and require no local installation, making them super convenient.
With the help of an online screen recorder, it’s now effortless to capture your screen while browsing a website and leaving comments.
Apowersoft
You can easily use Apowersoft to make quality videos with images, music, and hundreds of stylish layouts.
Apowersoft also provides their users with free cloud storage for uploading and downloading videos.
The app is simple to use and no design knowledge is necessary. Select your preferred look and add your photographs or video clips to the movie maker.
Loom
As we covered earlier, Loom is a web-based tool that lets people record and share video feedback from websites. Many tech and marketing teams use Loom to communicate with customers and provide technical support.
The app’s video comment feature supports two-way communication. Users can record their computer screen, webcam feed, and microphone to create a video of them visiting and interacting with a website.
2. Use a Chrome Browser Extension
If you prefer to work in a browser environment, Chrome browser add-ons are often the quickest and easiest method to record video feedback from websites.
The Chrome Web App Store offers several screen recording app extensions to record your screen while you explore a website. Vidyard, Bugherd, and Loom are excellent examples of video feedback tools with a Chrome extension.
These add-ons are simple to set up and seamlessly work with your browser. With only a few clicks, you can begin recording and adding voiceover comments while you browse the website.
3. Use a Windows or Mac Video Recorder
You can also capture video feedback from a website using video capture tools that require the installation of an app.
Open Broadcaster Software (OBS):
OBS (Open Broadcaster Software) is a free and open-source video recording and streaming program that can record video comments from websites on both Windows and Mac. You must download and install OBS before you can start recording video.
Wondershare DemoCreator
Wondershare DemoCreator is a screen recording and video editing program that works with both Windows and Mac. Users can quickly capture, annotate, and edit their screen captures to produce professional-quality videos.
Wondershare also allows users to use their microphone and webcam to record audio and video, making it easy to add narration and other customized elements to their recordings.
Benefits of Using Video Capture for Feedback
Your company can enjoy some — or all — of these benefits by adopting a video capture tool as part of your service delivery or customer relationship process.
Allows customers to easily provide feedback with no restrictions
Adding a video feedback channel to your service delivery or customer relationship process makes it easier for end-users to provide valuable feedback.
Depending on how you deploy the tool, your team can gain deeper insights into customer preferences, learn about product defects, or gather feature requests for the next product version.
Improves team communications
Using a video feedback tool during project development can improve teamwork by reducing information silos within teams.
The most effective teams have an excellent communication culture, which keeps everyone involved in the project on the same page.
Provides more insightful feedback than text and images alone
Video contains visual and audio information, which makes it the most thorough tool for relaying feedback. Developers and QA teams can use video feedback to get a 360-degree view of a problem visual, audio, or text report.
Visual and video feedback tools like BugHerd also allow users to create richly detailed video feedback reports that include comments, tags, and priority rankings.
Strengthens customer relationships
Communication remains the bedrock of loyal customer and business relationships. Consumers prefer accessible brands with an open communication policy. Good client communication improves consumer expectations, conversion rates, loyalty, and retention.
Web design agencies can use video feedback tools to improve communication with customers during product development. Similarly, a marketing team can use a video feedback tool to discover customer preferences or issues that concern the user experience.
What to Consider When Choosing an Online Video Recording Tool
Recording Quality
Look for video feedback tools that can create high-quality HD videos for greater visibility, accuracy, and information clarity.
Ease of use
Always choose an app with a basic navigational interface that is quick and simple to use. It reduces the learning curve and increases the chances of non-technical customers using the app to provide feedback.
Video storage and sharing capabilities
Getting a video feedback tool with ample video storage and sharing options is a good idea, especially for group projects. BugHerd is an excellent tool for teamwork because it’s an all-in-one communication and project management feedback tool that supports integration with other business apps.
Conclusion
There is seemingly no limit to the benefits of video feedback tools. Before you get started, speak with your team to identify the most high-traffic or relevant customer touchpoints for collecting user opinions.
By incorporating video feedback into your testing and optimization processes, your team will gain insights into customer behavior and preferences, learn how to enhance the user experience, and increase conversions.
Next Up: Website Resilience Testing: Ensure Your Site’s Performance

















