Using GitHub Wiki for software specifications
Recently we decided to tighten up some of our processes around documentation and specification of projects. The goal was to take the conversations that usually happen in Slack and document them somewhere where we can refer to them later.
First port of call, GitHub Wiki! Surely we can just edit documents like editing code right? We can merge, comment, do pull requests, see diffs, easily upload images and all the other things we can do in GitHub and GitHub Issues surely??
NO. No you can’t.
As it turns out, GitHub Wiki is shit. Really shit.
When you consider all the amazing things you can achieve with GitHub and, in particular, GitHub issues it’s simply amazing that their Wiki tool is as bad as it is. Pretty much all the things we love about GitHub are completely absent from the Wiki. It’s a straight up markdown editor with zero additional features. So disappointing.
Alternatives to GitHub Wiki
Before we gave up, we looked at a bunch of other Wikis, but generally found they suffered the same poor collaboration process that GitHub Wiki did. There’s some neat tools out there like Draft and Hackpad, but they make version control too difficult. You gain a little here, lose a little there.
But we’re not ones to be beaten so easily! If GitHub really is the best way to collaborate on code, then perhaps GitHub can help us write our docs as well?
I’d previously used GitHub Pages, and that had worked pretty well as a quick and dirty website setup. I’d also used Jekyll and Prose.io to create our old public documentation on BugHerd. So this combo was the first port of call. It seemed if I could just edit pages in Prose, publish them to GitHub and have them come out as GitHub Pages I’d be 90% of the way there!
Sadly, it turns out that GitHub Pages are always public, even if the repo they’re coming form is private. Uggh. Stumbled at the first hurdle.
After much googling and many visits to Stack Exchange, I eventually found a library that can secure Jekyll pages using GitHub’s OAuth. Jekyll Auth to the rescue! From here on in, much of the credit goes to Ben Balter, the author of the library, I pretty much just had to join some dots.
Creating your own Wiki
I started off by forking Prose Starter as my Jekyll starting point (just because it looks nicer and I know it will work straight up with Prose.io). Once I had a copy of the repo locally, I hacked away on the theme a bit and added a few new styles. I also played with a few configuration options to have the site display the right root and url etc.
The next step was to change the Prose metadata to support Authors and Categories (so we could keep our docs in a little more ordered fashion).
You can add a few lines to the existing _config.yml to do this.
prose: metadata: _posts: - name: "category" field: element: "multiselect" label: "Add Category" placeholder: "Choose Tags" options: - name: "Stack" value: "stack" - name: "Brief" value: "brief" - name: "Bugherd" value: "bugherd" - name: "Other" value: "other"
Then, a little bit of hackery on /index.html to organise documents by category:
{% for category in site.categories %}<div class='listing col6 pad4h margin3'><h1> {{ category | first }}</h1> {% for posts in category %} {% for item in posts %} {%if item.url%}<a class='item' href='{{site.baseurl}}{{item.url}}'>{{item.title}} <span class='date'>~ {{item.date | date:"%b %d"}}</span></a> {%endif%} {% endfor %} {% endfor %}</div>{% endfor %}
If you were to run
jekyll serve --watch
and then visit
http://localhost:4000/
You’ll hopefully have the beginnings of a documentation site!
Before you go any further, you’ll want to set up a free Heroku website, and then a GitHub Application (and give it the URL of the Heroku website you just created). When you set up the GitHub Application, you’ll want to take special note of the client id and the client secret as you’ll need them later.
Next step was simply to include the Jekyll Auth gem in your gemfile
gem 'jekyll-auth'
Once you’ve added that, run the following:
bundle installbundle exec jekyll-auth new
This will set up jekyll-auth and copy all the required files into the right spots.
Finally, you need to configure Heroku with all the right environment variables to allow your team (or organisation) to have access to your new Jekyll site.
bundle exec jekyll-auth --client_id XXX --client_secret XXX --org_id XXX
(This will also work with teams, just replace org_id with team_id).
The dots are nearly joined!
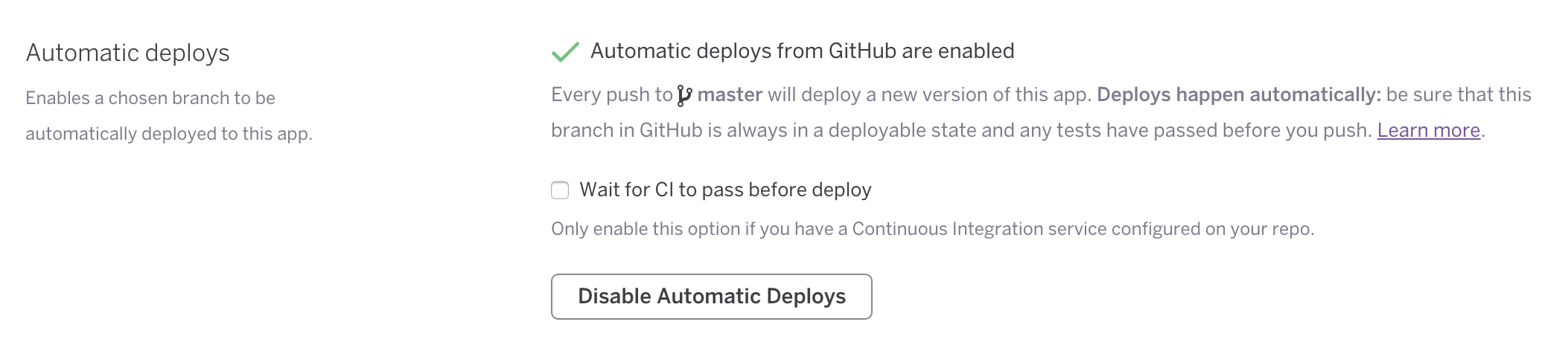
All that remains at this point is to link Heroku back to GitHub and tell it to automatically deploy any new changes on Master.


Now the miracle occurs!
The result
By heading over to Prose and creating a new post, you can quickly and easily create a new document, upload images, and do all the nice formatting. Saving the file will push it up to GitHub, Heroku get’s the post commit hook and deploys and bingo bango, the document is live!
Because we’ve used Jekyll Auth (and added our Team to our config) only the people in our GitHub organisation can view the documents live on the web. Sweet!
But wait, there’s more! As the guy who writes most of the specs, I use Prose.io to create these documents. The rest of the team, however, have a clone of the specs repo on their machines. When they want to make a change, they simply open their text editor of choice and make the changes. If a document is still in debate (and they usually are), they will create a branch first before making their changes, and then submit the changes as a pull request!
It. Just. Makes. So. Much. Sense.
We’re still working through some kinks in the system. But so far, this is the best damned Wiki we’ve ever used. It requires no new tools, no new learning and, because it’s in line with our normal procedures, it actually gets used!
















But don't just take our word for it.
BugHerd is loved by 10,000+ companies,
350,000+ users across 172 countries.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”