Web design tools have become essential in the arsenal of every designer. These tools offer a wide range of functionalities that enable them to connect with clients and visitors seamlessly.
But with so many options available today, how will you know which best fits your team’s workflow? It can be tricky because some tools feature more heavily on graphic design, client collaboration, and coding than others.
Whether you're a freelance designer or working in an agency, this guide will show you options for the best web design tools in the market today. Discover how you can pick the best one that fits your workflow.
Understanding Web Design Tools
Many designers consider tools as their creative sandbox that enables them to experiment, visualize, and iterate web designs. Using web design tools is how they articulate their creative vision for the website. The functionalities allow them to play around with layouts, choose colors, experiment with fonts, and add graphics.
Web design tools are also handy for site maintenance. Some have content management systems that make adding and editing content — text, images, or videos — much more effortless.
Others streamline the web design workflow and process thanks to features such as code generation, debugging, and collaboration.
Web design tools help web designers — from beginners to seasoned professionals — save time, work more efficiently, and enjoy a seamless feedback tool between the web development team and the client.
Web design tools come in different types, each serving a purpose in the web creation process:
- Graphic design tools like Adobe Photoshop, Illustrator, and Canva enable designers to create visual elements like logos, images, and illustrations.
- Prototyping and wireframing tools like InVision and Figma simulate user interactions and test the website's usability before going live.
- Coding tools like Sublime Text and Visual Studio Code offer an environment where coding becomes less daunting, thanks to features such as syntax highlights, autocompletion, and debugging.
- Responsive design tools like Macaw and Sketch make creating a great design on desktop and mobile screens possible.
- Client collaboration tools like BugHerd, Slack, and Miro enable efficient communication and feedback loops between the web development team — designers and developers.
8 Best Web Design Tools
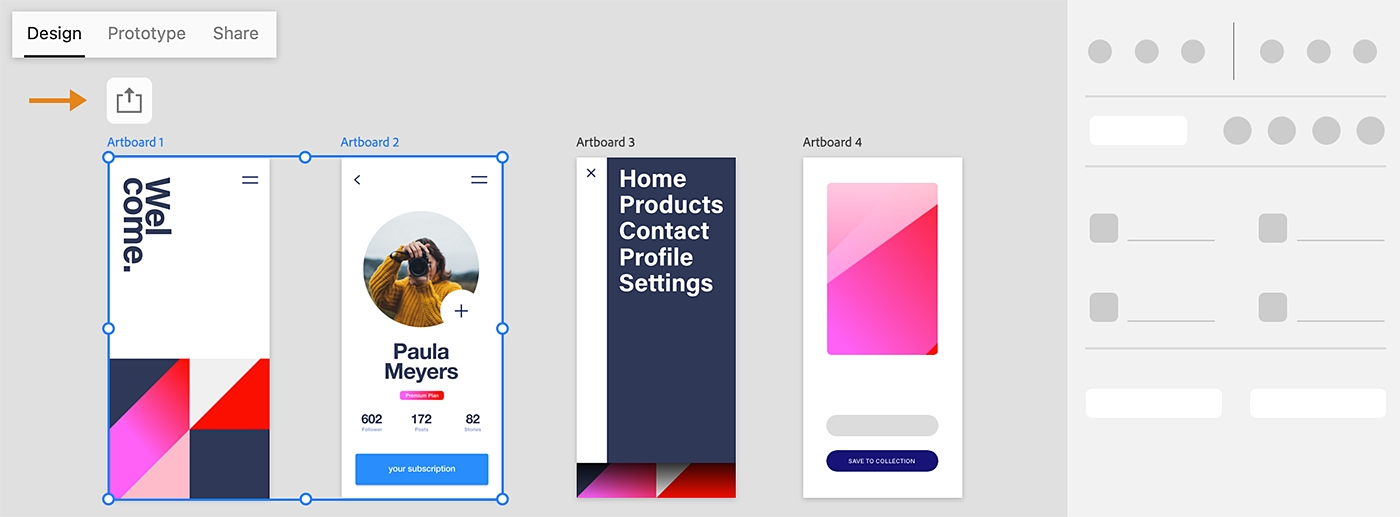
Adobe XD
Reviews: 4.3/5.0 (G2)

Adobe XD is part of the Adobe Creative Cloud, with the best features of Photoshop and Illustrator combined. However, its focus on web design sets Adobe XD apart.
You'll find Adobe XD as your best pal if you're a designer using Photoshop and Illustrator. Because it's specifically made for web design with its vector-based software, you can create wireframes, prototypes, and responsive designs without going through a steep learning curve.
It's an industry standard used by freelancers and professionals in team settings.
And even if you're new to web design and haven't used any of the Adobe products much, Adobe XD is still one of the tools to consider. It's surprisingly easy to learn, and you'll get access to tutorials, how-to guides, and expert community tips.
Regarding features, you'll have access to several tools that help create low and high-fidelity prototypes and designs — whether on your own or as a team. The design asset library makes specifying fonts, colors, and components highly convenient. And any edits are automatically updated across your entire design.
What many web designers like about Adobe XD is that it integrates seamlessly with Adobe Creative Cloud, making for a smoother workflow without juggling multiple tools. It's compatible with Photoshop, Illustrator, and even Sketch files.
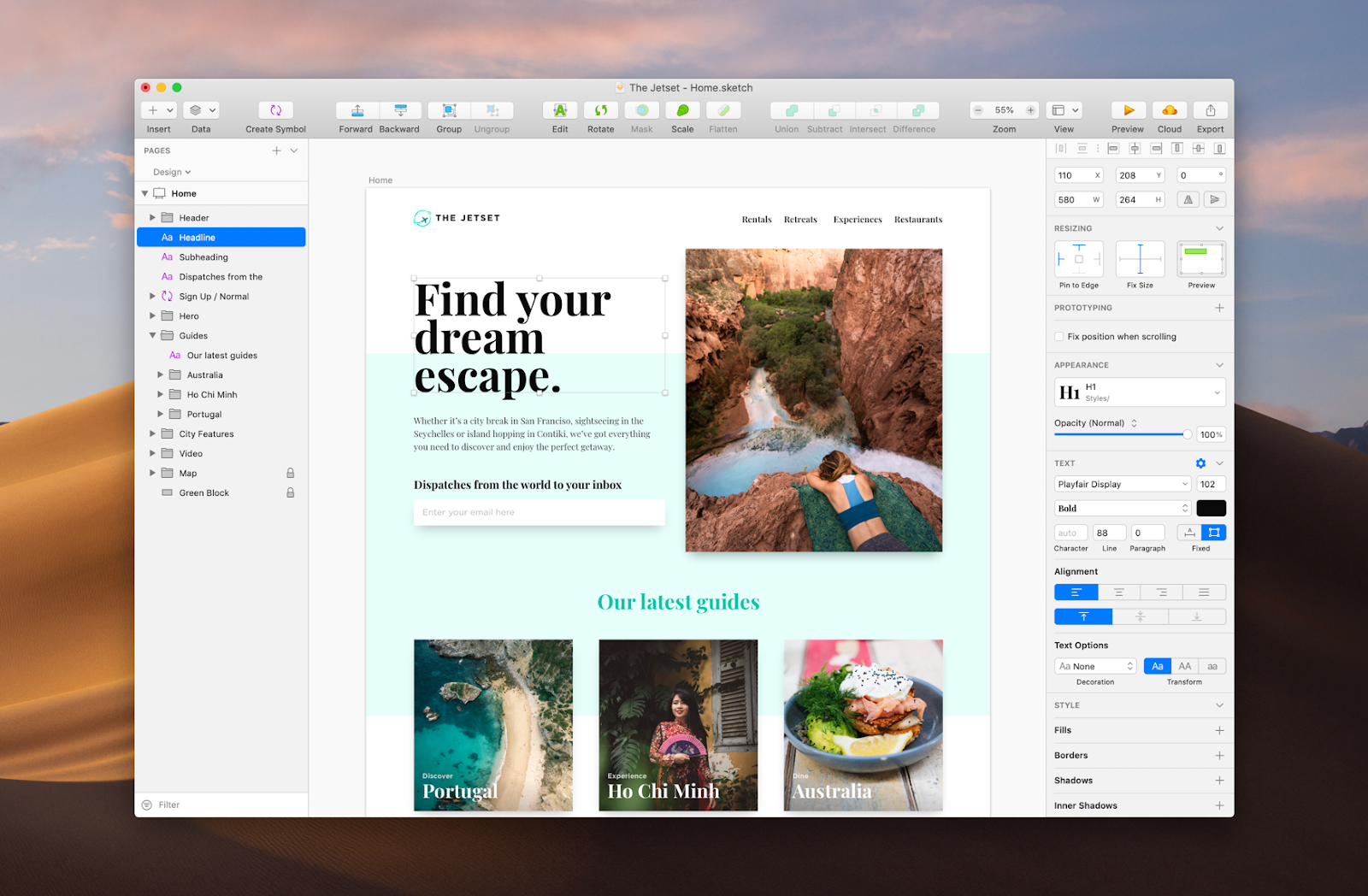
Sketch
Reviews: 4.5/5.0 (G2)

Sketch is a vector-based web design tool perfect for designers bringing website and mobile app concepts to life. Sketch is a native macOS app, but the web version is based on the browser and can be used across various operating systems, including Windows.
It has all the necessary tools for creative web design: robust typography, customizable shapes, vector editing capabilities, and a library of symbols for collaboration. It also integrates well with popular software like Zeplin, Jira, and InVision.
With its no-code, drag-and-drop features, Sketch is a top choice for beginners looking for an intuitive interface and real-time collaboration. There's hardly any learning curve, and UI and UX designers love Sketch because of its clean, intuitive interface.
Its vast library of apps, plugins, and assistants streamline your workflow and automate tasks — enhancing Sketch's overall functionality. Its zoom feature lets you align every design detail to the pixel level.
Sketch makes collaborating and sharing your designs with teammates or clients easy. Its version control system allows you to track changes and revert if needed, saving web designers from headaches.
Sketch's features may not be as advanced and comprehensive as other web design tools like Figma (it doesn't have robust prototyping functionalities). Still, it does the job as far as collaborating and designing are concerned.
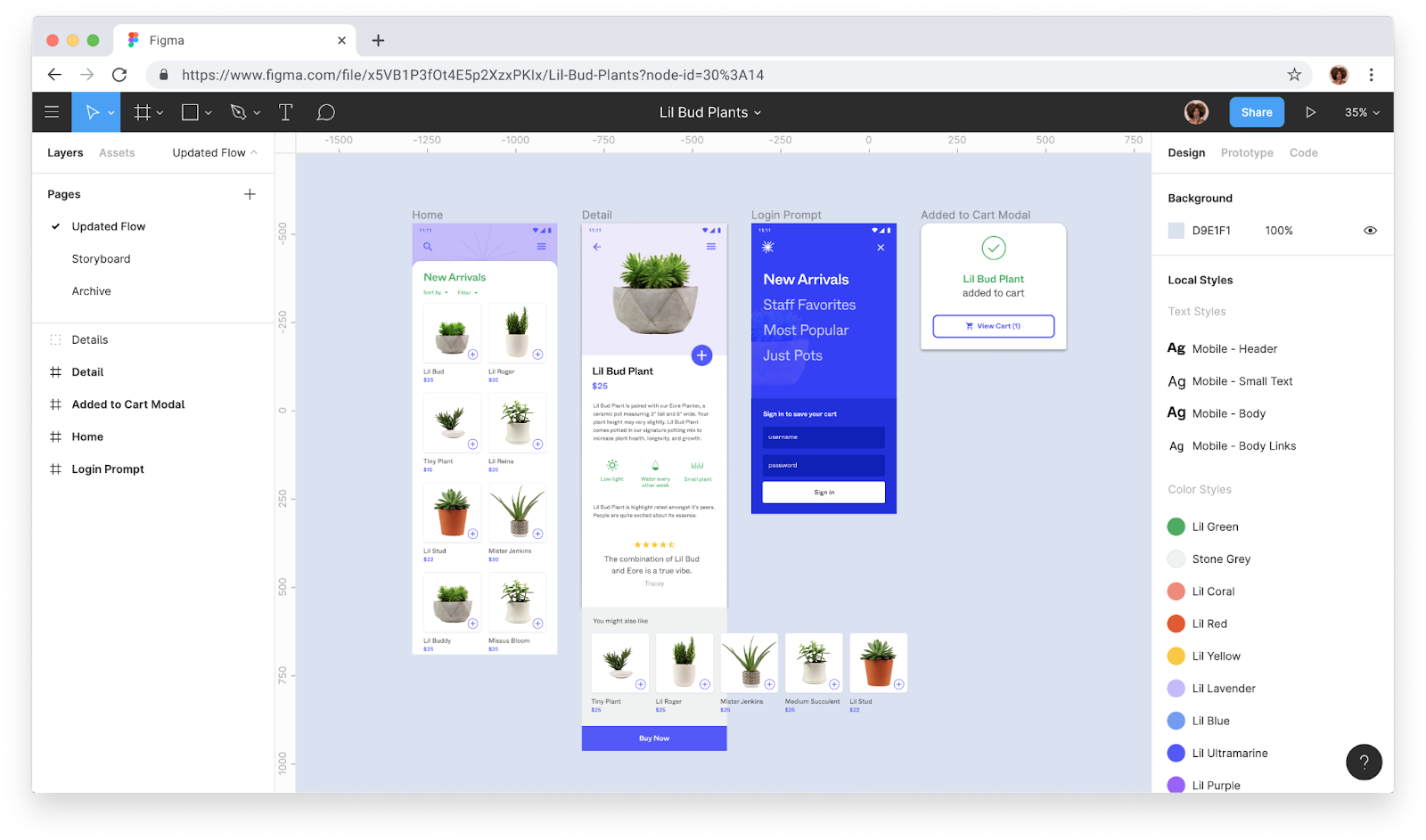
Figma
Reviews: 4.7/5.0 (G2)

Figma allows you to create stunning prototypes and mockups — bringing everyone together in a collaborative design environment. Designers use Figma to develop mobile app interfaces, website wireframes, and social media posts.
You can easily collaborate with developers to ensure the creative vision is articulated clearly and visually. Figma's features include auto layout, template library, and collaboration.
And if you're looking for added functionality, the API plugin allows you to create your plugins or leverage the resources from the user community. You can also access various widgets and FIGJAM, an online whiteboarding tool, to enrich your workshops and brainstorming sessions.
The learning curve can be steep compared to other tools in this list.
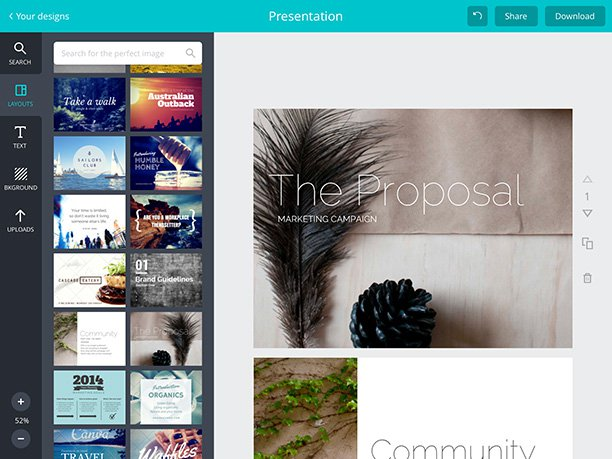
Canva
Reviews: 4.7/5.0 (G2)

Thanks to its easy-to-use, no-code, drag-and-drop editor, Canva is perfect for beginners and amateur visual designers. It's cloud-based, so you can access your work anywhere, using any device, and collaborate with your team on precisely the same designs.
Canva offers various visual elements and editable templates for multiple formats — from social media posts and PowerPoint presentations to brand books and web page designs. Canva Pro also gives you access to powerful analytics to track metrics such as total views, unique viewers, and design link clicks.
While Canva may not have the same advanced capabilities as Adobe products and other tools on this list, it's still a go-to option for one-off projects and when resources and design skills are limited.
While Canva is primarily a design tool, it also has a One-Page Website Builder that enables you to create landing pages with ease.
Canva offers both free and paid versions for individuals and teams. The free version, however, includes watermarks on your designs, and downloading multiple files automatically compresses into a zip file.
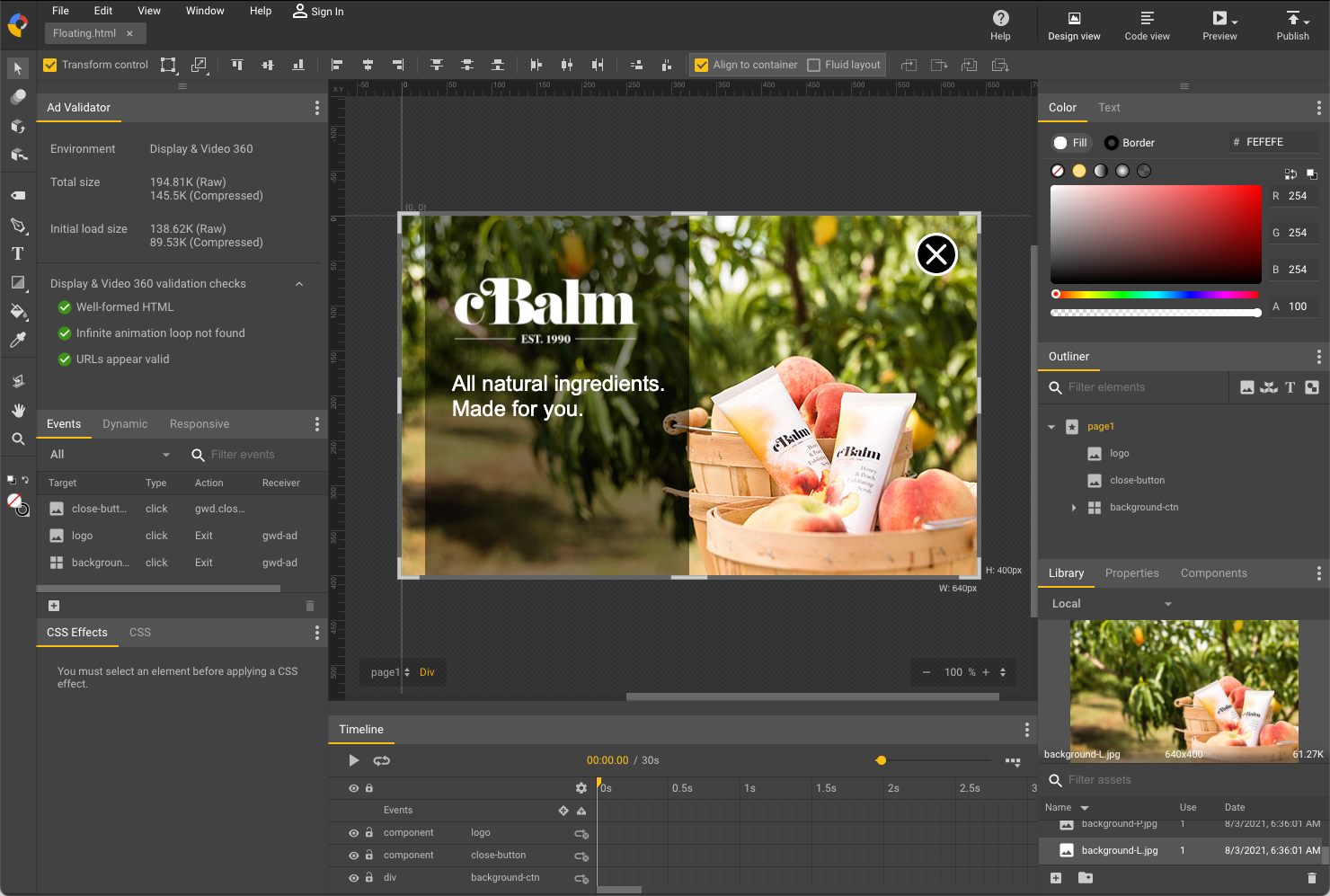
Google Web Designer
Reviews: 3.8/5.0 (G2)

Google Web Designer is a free tool that's the perfect starting point for beginners who want to gain more web design experience.
It's got a simple toggle between visual and HTML displays, along with helpful how-to guides and video tutorials, so the learning curve is essentially nil.
It also uses HTML5, one of the easiest coding languages to learn. That said, you don't need any coding knowledge unless you're keen to include some custom codes and use some pre-generated HTML5, CSS, and JavaScript ones.
Google Web Designer integrates with other Google products, including Google Fonts and Studio Asset Library. And you can use Google Drive to publish your designs straight from this tool.
Google Web Designer is less robust than any other tool on this list. It's primarily used for graphic design rather than creating full web pages. There are also limitations on transitions and animations.
But you can use this tool to ensure that your web layout looks great on screens of all sizes — you can forget about compatibility issues.
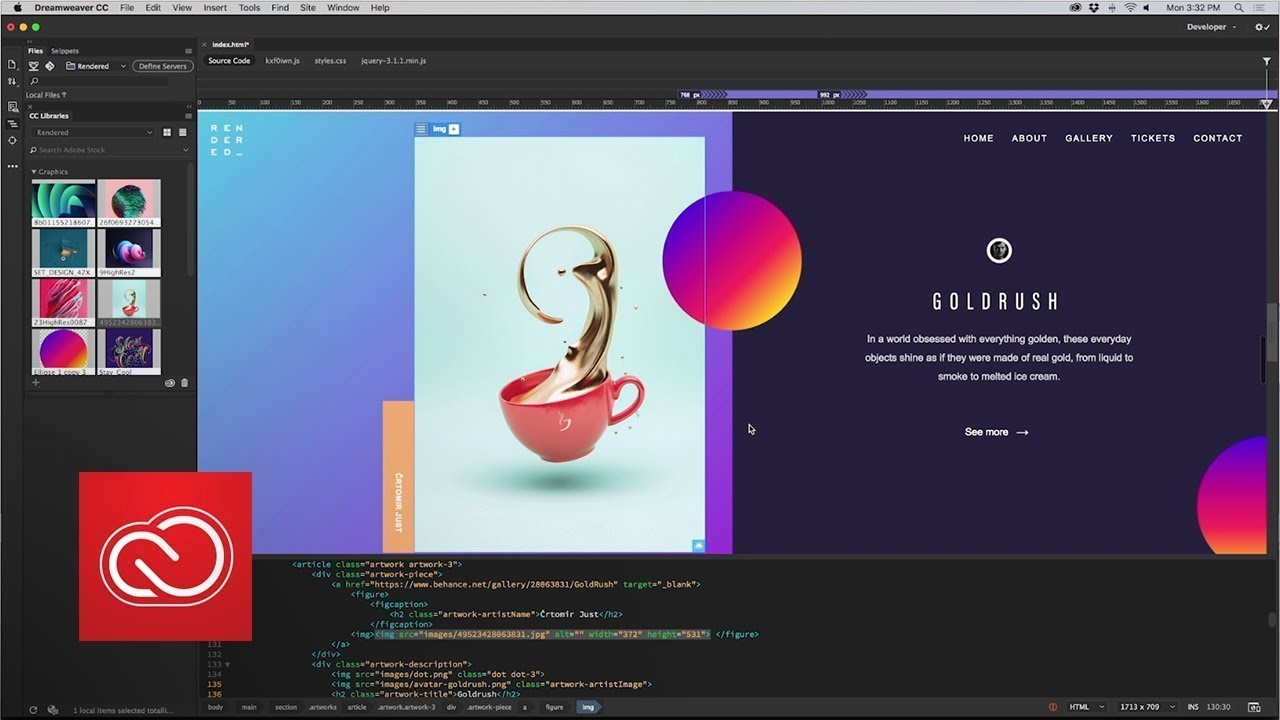
Adobe Dreamweaver
Reviews: 4.1/5.0 (G2)

Dreamweaver is a beginner-friendly web design software part of the Adobe Creative Cloud, making it an industry standard in creating professional websites.
You can visually design webpages in a "live" window, making the process more intuitive and seamless. While coding knowledge can be helpful, creating a blog, e-commerce site, portfolio page, or email is not required.
With Dreamweaver, you can start a new design or use one of the many templates. If you're going the coding route, this tool also provides code hints and GitHub support to customize your HTML sites.
And because it's part of the whole Adobe suite, you can easily import files from Adobe PhotoShop, Illustrator, and even Sketch.
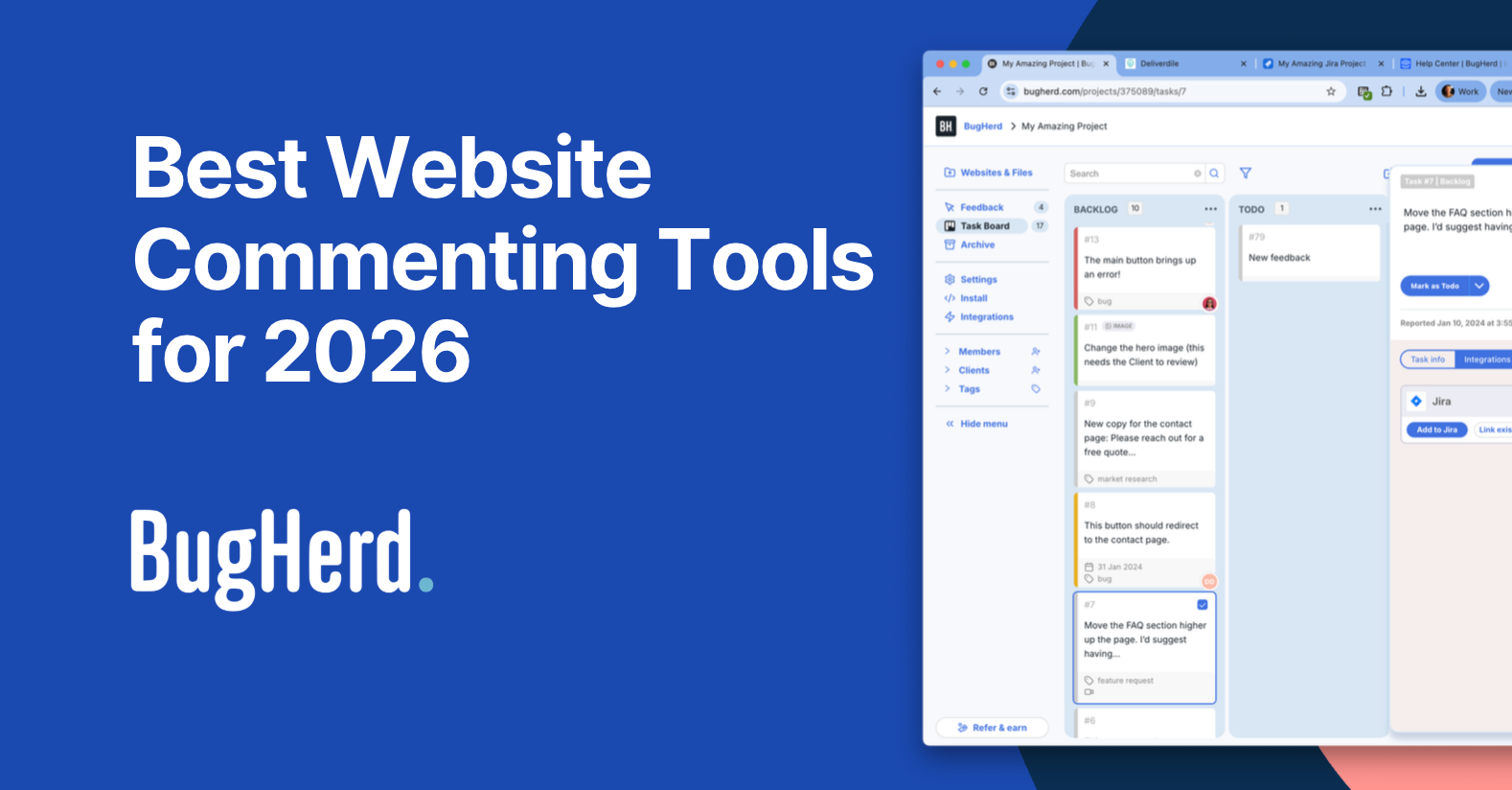
BugHerd
Reviews: 4.8/5.0 (G2)

BugHerd is an intuitive tool that lets you capture feedback on live websites. It can also be used to annotate and mark up designs, images and PDFs.
With it, you can streamline your web design workflow with your clients and your web development team. Simply create an account and download the plug-in into your browser, and you're ready.
BugHerd is a game-changer for gathering feedback from clients and the web design team, especially those without technical expertise. It lets users easily tag specific areas of a web page, leave comments or annotations, notify team members, and assign severity levels.
Managing and assigning feedback is a breeze with BugHerd. When someone leaves a comment, it's instantly organized and displayed on a Kanban board. You can even track the status of each task, from to-do to done. BugHerd integrates with popular tech tools like Asana, Slack, Trello, Jira, Github, WordPress, and more. It's designed to fit right into your existing tech stack.
Use BugHerd to ensure your web design team is satisfied with the final product and avoid last-minute change requests that can delay your timelines.
Designers love Bugherd because there's hardly a learning curve. They quickly grasp how to navigate the interface and start using it efficiently from day one.
You can try BugHerd free for 14 days to see if it's the right fit for your agency's workflow, before committing to a paid plan.
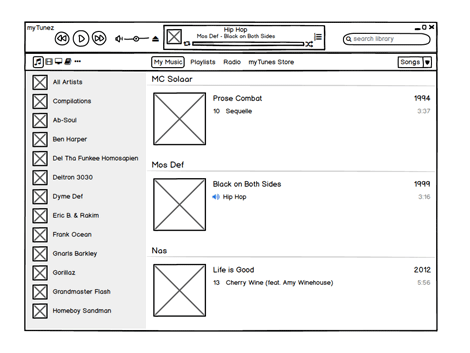
Balsamiq
Reviews: 4.2/5.0 (G2)

Balsamiq is a web application or desktop app for Mac and Windows. This rapid, low-fidelity wireframing tool enables you to create multiple versions of user interfaces.
Whether you're a beginner in web design or want to expand your knowledge in user interface design, Balsamiq is the perfect choice with its user-friendly interface. It offers a wide range of assets for you to use in its simple drag-and-drop editor. Plus, you can even link designs together for essential prototyping.
What sets Balsamiq apart is its Balsamiq Wireframing Academy. While other web design tools offer tutorials and guides, Balsamiq Academy breaks down the basics and provides step-by-step guidance on creating a wireframe.
Balsamiq offers flexible pricing options to suit your needs. Whether you're a solo designer or part of a professional team, you'll find a plan that works for you. With Balsamiq Cloud, you pay based on the design slots you need rather than the features you'll use. And if you plan on using the program long-term, you can save money by opting for the one-off fee for the desktop version.
Google Material Design
No reviews available

Google Material Design provides comprehensive style guidelines. This can be a game-changer for aspiring designers who may need extra guidance as they kickstart their careers in tech.
Thanks to the style guidelines, one of its biggest drawcards is its ability to create a cohesive and appealing visual experience.
Like any tool, Material Design has some drawbacks. The main one is its unique design language and guidelines, which can present a bit of a learning curve for beginners. Alphabet (the parent company) addresses this by providing a complete repository of how-to guides. Some designers also think that using the same guidelines across multiple web pages can make the whole website appear monotonous and repetitive.
Google Material Design is an entirely free open-source website design software.
Choosing the Right Web Design Tool
With so many web design tools available in the market, the question is: Which tool(s) are right for you? Let's explore the factors to consider when selecting a web design tool.
Skill Level
Are you looking for a web design tool to use as an experienced designer looking for robust features or customization options? Or a beginner needing a user-friendly interface and templates? You may be shopping around for a tool your agency can use, and team members have varying design expertise. When selecting the right web design tool, match your (and your team's) skill level to its complexity.
Specific Requirements
Each project type requires different functionalities, so determine your web design requirements. Are you working on an e-commerce website, a client's portfolio, or prototypes and wireframes? A combination of all?
Flexibility and Versatility
While certain web design tools have a specific set of functionalities — graphic design, coding, prototyping, etc. — others possess a combination of features that lend flexibility and versatility.
For example, graphic design software can also have website builders and content management systems (CMS). Having a single tool that integrates different features eliminates the need for juggling separate applications.
Budget
There are plenty of free or low-cost options out there. But do these tools have everything you need? It's not just about the website development costs but also about the features and capabilities they offer.
You could opt for a low-cost tool now, but will it still meet your needs in the long run? Spending more upfront can save you money in the next few years. So be cautious of hidden fees or additional plugins that could sneak up on you.
Remember, these tools are worthy investments to help you make your web design project a massive success.
Community and Support
Consider the availability of customer and technical support. Even better, find out if the tool has a strong user community, which provides access to tutorials, forums, and helpful resources — making learning and troubleshooting issues more accessible.
The Future of Web Design Tools
The design world continues to evolve with tech tools and incredible possibilities brought by product innovation. With it comes web tools that continue to equip designers and help them get their creative vision to life.
Here are a few of the exciting trends that we see more and more in the web design industry:
Integration with AI
From automated layout suggestions to intelligent image resizing and content generation, AI is now used by web design tools to optimize the overall user experience.
For instance, Canva's Magic Design uses AI that "lets you visualize your design ideas with a selection of templates personalized for you."
Responsive Design and Mobile Optimization
Features like real-time mobile previews and device-specific customization enable designers to ensure their designs are responsive and optimized for various devices and screen sizes.
Furthermore, web design tools like Figma are now available as mobile apps, allowing users to create designs on the go and edit content for social media.
Collaboration and Teamwork
Web design is a collaborative process that involves multiple stakeholders — including designers, developers, and clients. Web design tools streamline collaboration through features like on-page and real-time commenting, Kanban boards, version control, and time management.
Web design tools like BugHerd allow seasoned and non-technical designers to provide contextual feedback that enhances productivity and reduces friction. They reduce back-and-forths by getting team members on the same page (literally and figuratively) with the project's progress.
Voice User Interface (VUI) Design
Voice assistants like Siri and Alexa have become ubiquitous and integral to daily life. Web design tools are starting to incorporate VUI-specific features, allowing designers to create voice-friendly interfaces and interactions.
With VUI design, tools provide voice prototyping, speech recognition, and natural language processing capabilities to help designers craft intuitive and engaging voice experiences.
Adobe XD is an example of a web design tool capable of crafting interactive VUI designs, complete with a voice prototyping option.
Final Thoughts
Choosing the right tool(s) can make all the difference in setting you apart as a Web Designer. And it can significantly impact your web design project becoming a raging success.
The right web design tool can bring your creative vision to life. Having the right tool enhances efficiency and productivity. With the right features and functionalities, you can streamline your workflow and feedback loop — saving valuable time.
What works for one web design team may not work for another. Every designer has their unique preferences, skillset, and workflow. So feel free to explore different tools to find the best for you.
Most of the tools on this list offer free trials, so see which ones align perfectly with your design needs and website design practices.
Check out BugHerd with the 14-day free trial.
















But don't just take our word for it.
BugHerd is loved by 10,000+ companies,
350,000+ users across 172 countries.
4.8/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”