If you're a designer or developer needing to collect as well as provide feedback on a design or wireframe, you know how quickly you can find yourself in a frustrating loop of back and forth. If you don't have the right Figma annotation tool the design review process is longer, which has a direct impact on your project timelines.
Make sure that you're able to pin feedback right on individual design components of a design or wireframe as you're reviewing it, and that you're able to manage the feedback via a task board. This not only keeps your projects on track but also enhances collaboration between designers, developers and other stakeholders and makes sure that everyone can easily stay up to date.
How Figma annotation works with a design system
Figma annotation involves adding comments, notes, etc, directly onto design components of a design within Figma. This feature allows designers, developers and other collaborators to provide specific feedback, highlight changes, and communicate ideas clearly within the context of the design itself.
By centralizing all feedback within the Figma file, all stakeholders are on the same page, reducing miscommunication and speeding up the iteration process.
How to Choose a Figma Annotation Tool That's Right for You
Choosing the right tool for your annotations depends on your specific needs and project requirements. Here are some key factors to consider:
- Ease of use and intuitive interface
- Collaboration features (important if you work in a team)
- Other plugins
- Cost
- Support and community
- Security and privacy
- Trial periods and demos
Top 5 Figma Annotation Tools
1. BugHerd
BugHerd is one of the simplest Figma annotation tools available. You can easily annotate designs and wireframes, and BugHerd also supports the annotation of images, PDFs, and websites. By simply pointing and clicking right on the components that you want to comment on, you're able to quickly leave your feedback which then automatically flows into a task board so that it can be easily actioned.
Key Features
- Pin feedback directly onto specific components of designs, wireframes, images, etc (like sticky notes on a page)
- Annotate by leaving a comment, free-hand text or drawings, markups on screenshots, video recording, and even attached files
- All annotations flow into a Kanban-style task board, making it easy to track and manage, and action tasks
- BugHerd also integrates seamlessly with popular plugin tools like Monday.com, ClickUp, Asana, Trello, Slack, Zapier and more
How to annotate PDF files using BugHerd
BugHerd is a free tool for the first 7 days. Just sign up to BugHerd's 7-day free trial and you're set to go - no credit card details required. You'll be able to annotate as well as check out all of the other great features that BugHerd has to offer.
1. Start your BugHerd trial and create a new project.

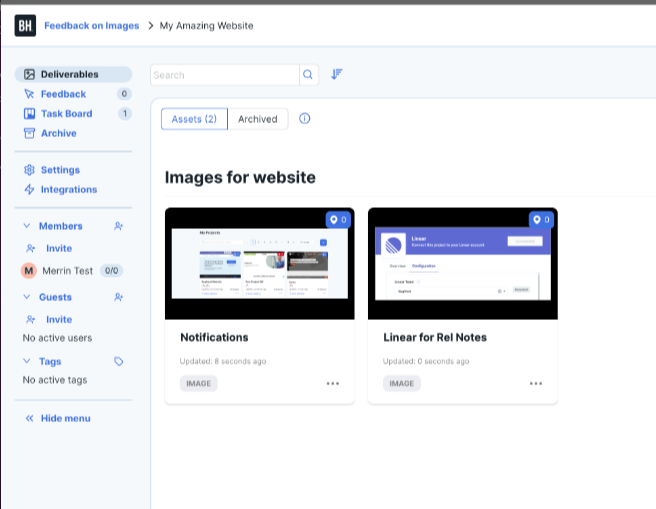
2. Load any Figmas, images, designs, etc, to the Deliverables tab in your project. You can group them for easier feedback management (or group them to share).

3. Annotate the design yourself and share it with anyone you want to get feedback from. BugHerd will capture everyone's annotations as tasks, ready for to action.
Easily manage the feedback on your annotated designs - all from a single location
When you annotate designs within Figma using BugHerd, your annotations automatically flow as tasks into a user-friendly Kanban-style task board for easy tracking and actioning.
All tasks are centralized into one location, ensuring that nothing is missed. Your comments can then be prioritized, and tasks labeled and assigned to team members; making it easy for feedback to be managed and actioned.

Manage your annotations using tools that you already use
BugHerd also connects natively with a range of other online tools such as Asana, Trello, Monday.com, ClickUp, Jira, Git Hub, Slack, Zapier and many more; ensuring your teams can communicate and collaborate effectively across platforms.

Other Great BugHerd Features
Get Started Quickly
Get BugHerd's browser extension and get started quickly providing feedback via text, annotations on screenshots, video recordings, audio files, free-hand drawing, etc.
User access
Choose who has access to each comment in BugHerd. Just want certain team members to leave feedback without seeing the task board? Can do. Need to have certain tasks visible only between the team working on them? BugHerd allows you to adjust the visibility settings, enabling each team to concentrate on their specific project tasks.
Security and privacy
At BugHerd we take the privacy and security of our clients' data very seriously. We are committed to providing a secure environment and applying best practices to minimize risk.
The platform is designed to protect your data from threats by applying security principles at every layer, while maintaining high performance. Read more about BugHerd's security.
Pros
- Annotations are quick and simple
- Use it on unlimited projects
- Built-in Kanban-style task board for easy management and tracking of tasks
- Also integrates with online tools that you already use
- 7-day free trial
- Competitive pricing
- Comprehensive Help Library
Cons
- The interface and workflow of BugHerd will take getting used to for users who are accustomed to Figma's built-in annotation features.
2. Zeplin

Zeplin provides a collaborative platform for designers and developers to share, organize, and annotate design files. It helps bridge the gap between design and development with its detailed handoff features.
Key Features
- Detailed annotation capabilities for design elements
- Seamless integration with Figma and other design tools
- Automatic generation of specs, assets, and code snippets
- Supports collaboration and version control
Pros
- Zeplin facilitates clear communication between designers and developers, automatically generates useful resources for developers to reduce manual work, and has strong integration with design tools, enhancing workflow efficiency.
Cons
- Zeplin is primarily focused on handoff, which means it might lack some advanced annotation features. Additionally, it can be expensive for small teams or individual users, making it less accessible for those with limited budgets.
3. InVision

InVision offers a comprehensive design collaboration platform that includes robust annotation tools. It supports real-time collaboration, prototyping, and feedback collection.
Key Features
- Real-time design collaboration and prototyping
- Annotation tools for providing detailed feedback
- Integrates with Figma for seamless workflow
- Version control and project management features
Pros
InVision is good for collaborative design and real-time feedback, offering a comprehensive toolset that goes beyond annotations to include prototyping and project management. It also features strong integration with Figma and other design tools, enhancing the overall design workflow.
Cons
InVision can be overwhelming for users who are looking for simple annotation tools due to its extensive range of features. Additionally, accessing the full feature set requires a higher pricing tier, which might be a barrier for smaller teams or individual users.
4. Redpen

Redpen is a simple and intuitive annotation tool designed for design feedback. It allows users to quickly annotate and comment on design files.
Key Features
- Easy-to-use interface for quick annotations
- Supports real-time collaboration and feedback
- Directly integrates with Figma for seamless feedback collection
- Simple sharing options for collecting feedback from clients and team members
Pros
Redpen is very user-friendly and straightforward, making it easy for all team members to use. Its real-time collaboration features enhance team communication, and direct Figma integration simplifies the feedback process.
Cons
Redpen lacks the advanced features found in more comprehensive tools and has limited project management capabilities.
5. Marvel

Marvel provides a design platform with robust prototyping and annotation features. It supports design iteration and feedback collection, enhancing collaboration.
Key Features
- Comprehensive prototyping and design tools
- Annotation and commenting features for detailed feedback
- Integrates with Figma and other design tools
- User testing and collaboration features
Pros
Marvel's strong prototyping and testing capabilities significantly enhance the design process. Its effective annotation tools support clear communication among team members, and integration with Figma and other tools helps streamline workflows, making collaboration more efficient and productive.
Cons
Marvel might be too feature-rich for users who only need basic annotation tools. Additionally, its pricing can be high for smaller teams, making it less accessible for those with limited budgets or simpler needs.












