

No credit card required


Need a better way to communicate with your team and clients on web projects?
BugHerd is a visual feedback tool that lets you give feedback on websites with a simple point and click. It's loved by design and development teams (and their clients!) from all around the world.









Remove the barrier of communication for clients, designers, and dev teams.

BugHerd makes feedback visual and contextual by providing a screenshot and browser, OS & CSS selector information.

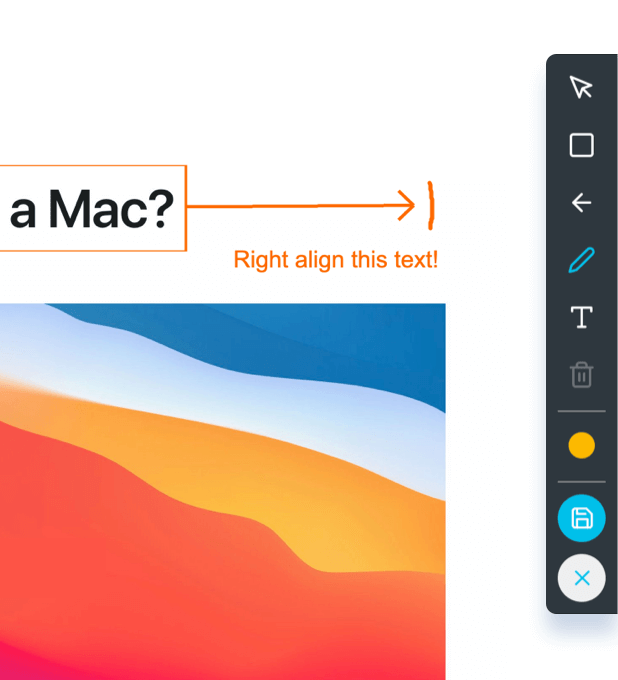
The screenshots captured in your BugHerd feedback can be annotated with the 'Annotate Screenshot' feature.
Switching to BugHerd is easy.
Just ask around.
4.7/5
4.7/5
4.5/5
5/5
8.7/10
Sam Duncan 📱📏 🌱
@SamWPaquet
"@bugherd where have you been all my life??
We just migrated our bug tracking over from Asana and have at least halved our software testing time time🪳👏📈. "
Ashley Groenveld
Project Manager
“I use BugHerd all day every day. It has sped up our implementation tenfold.”
Sasha Shevelev
Webcoda Co-founder
"Before Bugherd, clients would try to send screenshots with scribbles we couldn't decipher or dozens of emails with issues we were often unable to recreate."
Mark B
Developer
“A no-brainer purchase for any agency or development team.”
Kate L
Director of Operations
"Vital tool for our digital marketing agency.”
Paul Tegall
Delivery Manager
"Loving BugHerd! It's making collecting feedback from non-tech users so much easier."
Daniel Billingham
Senior Product Designer
“The ideal feedback and collaboration tool that supports the needs of clients, designers, project managers, and developers.”
Chris S
CEO & Creative Director
“Our clients LOVE it”
Emily VonSydow
Web Development Director
“BugHerd probably saves us
at least 3-4hrs per week.”