If you're a designer using a web-based design app, chances are you'll need some tools to help with image overlays, give multiple typeface options, and pick the best color gradient.
These are typically available in go-to tools like Photoshop, Illustrator, and Figma. But in the ideal world, you'll have everything a click away — without switching to another platform and going out of your current window.
Guess what: That ideal world is possible with Chrome extensions.
We've rounded up the 11 Chrome extensions every web designer should have in their toolkit. Discover some popular tools — and some pleasant surprises you never thought you needed — that can make your design life a breeze.
Understanding Chrome Extensions
Chrome extensions are your handy toolbox that sits comfortably in your browser (in your address bar specifically). For the uninitiated, these programs you install into your Chrome browser automate certain functionalities and improve your web-based activities.
Getting them is so easy. You only need to download them from the Chrome web store or the extension's website. Click "Add to Chrome," and voila, you've got it on your browser, ready to be used anytime you click it. Some even work in the background to enhance your browsing experience.
Top Chrome Extensions for Web Designers
BugHerd

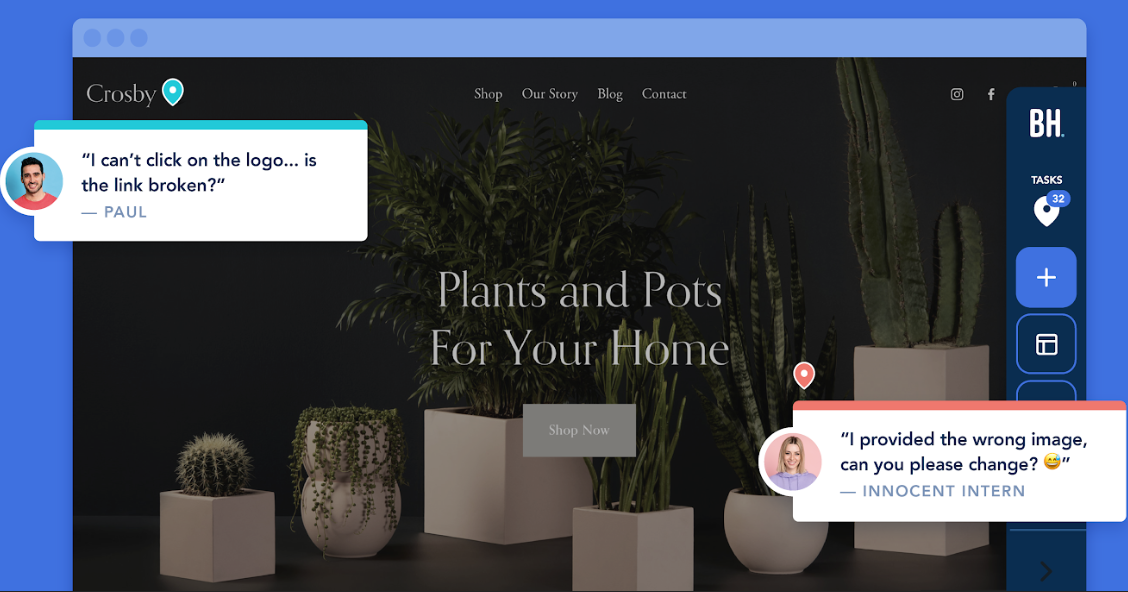
BugHerd is an easy-to-use tool that collects and organizes feedback right on your webpage. No more sifting through emails or Slack threads. Everything's right there, on your screen, pinned to the exact element it refers to.
This way, you can streamline your web design workflow with your clients and web development team. It's a real game-changer for gathering feedback, especially for those without technical expertise.
BugHerd's annotation tools and tagging features act like a highlighter for your website. It allows clients to point directly to what they're talking about, so you avoid any guessing games and trying to decipher even the most well-meaning but vague feedback!
ColorZilla

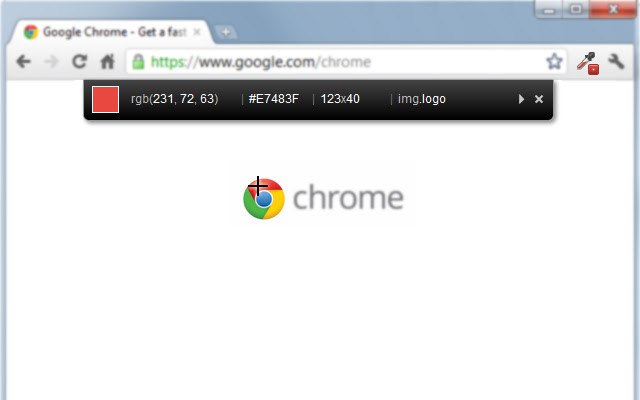
ColorZilla is a great go-to for getting hex codes and using them for your web design projects.
The Eyedropper tool allows you to point, click, and get the color code ready for your design.
The color analyzer lets you peer into the color composition of any webpage. With it, you can dissect designs, understanding how they tick and what makes them pop.
And if you ever wanted to create those sleek CSS gradients you see on modern websites, the CSS gradient editor makes this possible. It lets you convert an image into CSS to mix and match colors to your heart's content!
One of ColorZilla's best features is the palette development feature, where you can experiment and save your favorite color combinations.
WhatFont

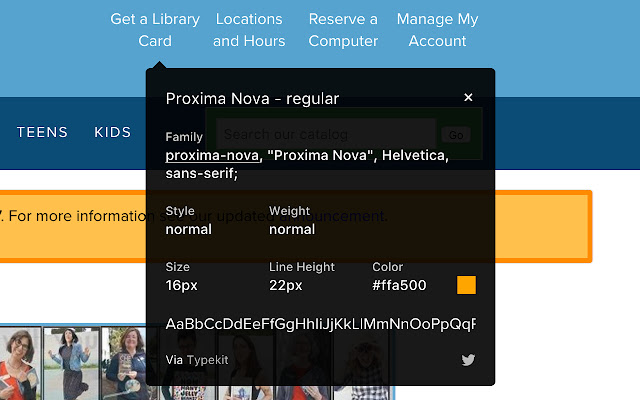
If you're ever curious about a web page's fonts, use WhatFont. This Chrome extension helps you identify the font and typeface by hovering over any text on the page. You'll then get information on its name, size, weight, and even the line height.
WhatFont also tells you whether Google Font API or Typekit services the font.
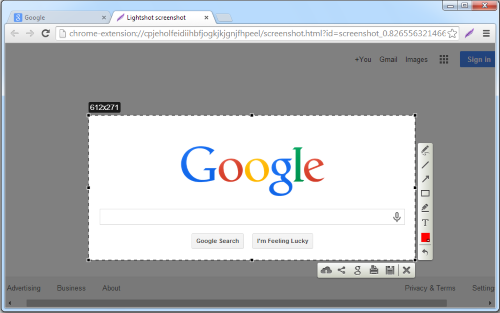
LightShot

LightShot is arguably the most handy screenshot tool that you should have in your toolkit. Not only does it let you take screenshots from a web page, but it also lets you annotate by adding text and arrows.
It doesn't end there. You can also upload, download, or share your screenshot to a third-party app like social media.
The best part is that LightShot allows you to select an image and search for similar images on Google.
LightShot is compatible with Windows, macOS, Chromebook, and Linux. It can also be downloaded into a full desktop application, giving more flexibility for designers using multiple devices.
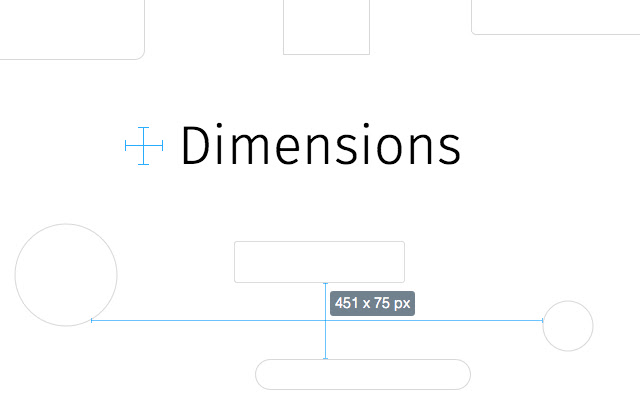
Dimensions

Dimensions is an open-source extension that measures the height, width, and margins between elements on a webpage. It helps save designers' time by measuring the pixels between images, input fields, buttons, videos, GIFs, text, and icons.
This tool is really handy for recreating existing pages and confidently checking your designs before going live.
Clear Cache

Clear Cache eliminates the hassle of a slow browsing and editing experience by removing old data in one click. You don't need to visit your Chrome's settings page to clear the cache. And you can choose exactly which elements you want to clear from the page — downloads, system clutter, form and plugin data, or passwords.
This is a game-changer for designers doing real-time editing and viewing. It helps them avoid looking at old data, going through the settings page, and deleting all cookies, including global and local ones they still need.
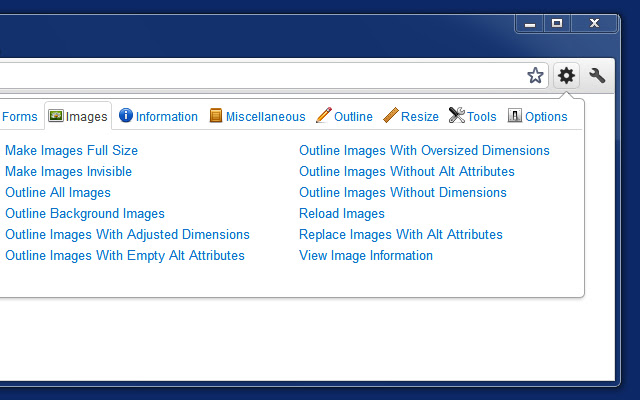
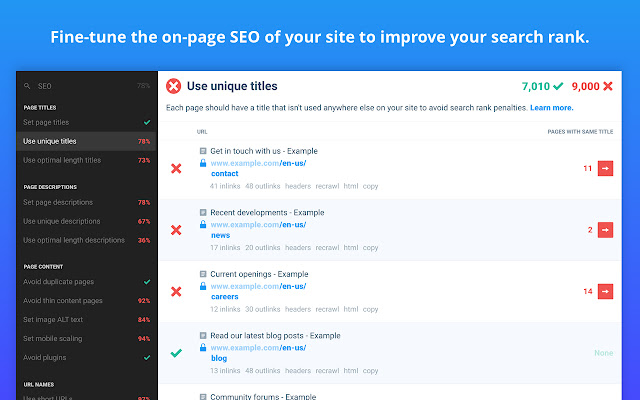
Web Developer Google Chrome Extension

This Chrome extension is a must-have for auditing, analyzing, and checking web pages for design, coding, usability, or SEO violations.
Lightweight and packed with valuable web design and SEO information, this extension easily monitors page size, width, and dimensions — helping you ensure optimal usability across multiple devices.
Whether using Windows, Linus, or macOS, the Web Developer Google Chrome Extension will catch coding and design issues well. It ensures you're following best practices in web design and usability. It also offers insights into meta tag information, response headers, color information, and topographic details.
DomFlags

DomFlags is a Chrome extension that simplifies your web development experience by creating shortcuts to DOM elements, which assist in tracking and effortlessly navigating to styling elements. It's like a digital bookmark to navigate the DOM tree.
DomFlags is also one of the best Chrome extensions for web developers. It offers a handy feature that helps developers inspect components for accurate and efficient debugging — no more guesswork or manual searches. It also enables you to stay on top of changes as you track modifications and focus on the elements you're currently working on.
Note: DomFlags is no longer available in the Chrome Web Store.
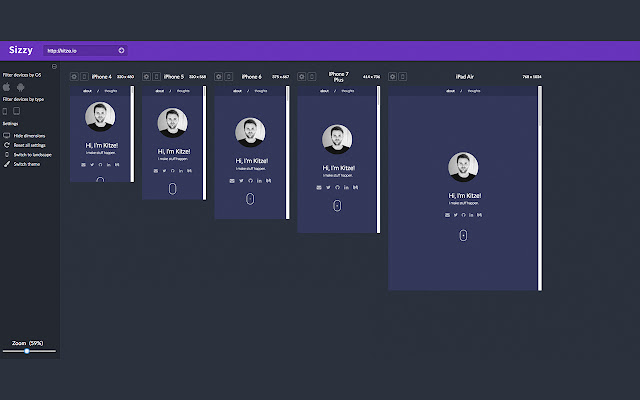
Sizzy

Sizzy is an open-source Chrome extension that lets you check your web designs in real time across multiple viewports.
This is an incredible tool for having an interactive view of your design on any device and screen size. You can even simulate a device keyboard and switch between landscape and portrait modes — if you're after an immersive testing experience, at least!
Checkbot

Checkbot is the extension for you if you're tired of struggling with security issues, slow websites, and broken page links. It provides a testing site and gives recommendations on how to improve your search engine optimization, security, and site loading speed.
This tool does the heavy lifting, so you don't have to spend long hours of manual checks and debugging. It spots errors in design and codes so you can ensure your website is pristine on the front and back end.
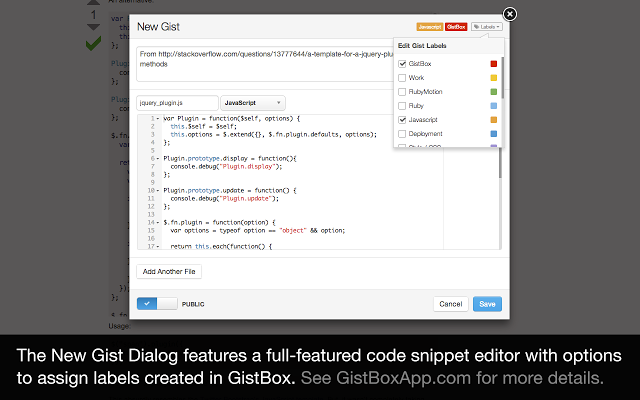
GistBox Clipper

With GistBox, you can easily create GitHub Gists from any code block on the webpage you're working on.
GistBox integrates seamlessly with GitHub, allowing designers and developers to collect and organize code blocks for future use. Just click the small button in the top right-hand corner of the code block, and a pop-up will appear, allowing you to save the code to your Gist.
GistBox also allows you to create new Gists. With a simple right-mouse click, you can save and store code blocks for later inspection and use.
Note: GistBox Clipper is no longer available in the Chrome Web Store.
How to Choose the Right Chrome Extension
Now that you know various Chrome extensions with a wide range of functionalities, it can be tempting to install all of them. After all, they look incredible and really useful for web design and dev work.
But would you need all of them? Chances are, not really. So, here's how to cherry-pick the right Chrome extensions for you:
Know what you need.
Are you looking to identify fonts on any website you like? Or you may need an extension that can help with color selection. Whatever the answer is, be clear about your specific needs and narrow down your options to avoid overwhelming yourself (and your browser).
Consider ease of use.
A Chrome extension might be powerful and useful, but if it requires rocket science to operate, it's not the best pick for you and your team. Look for extensions that provide a seamless user experience and will let you use it immediately.
Dive deep into the reviews.
What do other users say? They can give you insights into how useful the extension really is and the various use cases. The reviews can even give you ideas on alternative tools you can explore.
Check the compatibility.
Not all extensions play nice with every operating system and device. Some work better with macOS than Windows. Make sure the extension you're considering is compatible with your device/s.
Conclusion
We hope this guide has given you an idea of the various Chrome extensions many designers use. Now it's your turn to explore some of them in your free time (or maybe you're actively looking for one specific functionality) to see how you can make your web design workflow more efficient.



.jpg)